Схемы нанесения теней: Семь базовых схем макияжа глаз
Содержание
Семь базовых схем макияжа глаз
Семь основных схем нанесения теней
В Интернете можно найти немало информации о техниках, схемах и способах нанесения теней. Одна проблема: нет единой, простой и универсальной классификации всех разновидностей этих самых “бананов”, “бабетт” и “кошачьих глаз”. Есть еще и путаница в названиях видов (типов) макияжа глаз у разных авторов, а также подмены таких категорий как схема, вид и техника нанесения макияжа. Под схемой или типом макияжа я понимаю ответ на вопрос «что и куда наносить», а под техникой – «как, чем и в какой последовательности».
Заметим, что большинство предлагаемых вариантов макияжа глаз, за исключением, особо авангардных и дизайнерских, по сути лишь вариации нескольких основных видов макияжа глаз.
Чтобы было легче ориентироваться и иметь хорошую основу для собственных экспериментов, рассмотрим 7 базовых схем нанесения теней с примерами.
Крыло (Fan Shape), а также «птичка».

Возможно, крыло – самая популярная техника макияжа глаз, которая и заслуживает названия «классической».
Основная идея в том, чтобы три различных по интенсивности оттенка одного цвета нанести и растушевать на веке в виде фигуры, напоминающей крыло.
Наносим на внешнюю треть верхнего века самый темный оттенок, далее, на центральную часть верхнего века накладываем средний оттенок, самый светлый – на внутреннюю треть верхнего века. Хорошо растушевываем переходы между оттенками и высветляем подбровную область.
В той же последовательности, при желании, оттеняем нижнее веко.
——————————————
Снежный «стеклянный» шар (Snow Glob), а также “снежок»
Такое название схемы макияжа редко встретишь в рунете, а вот в англоязычном сегменте так назвали одну из базовых схем, назначение которой придать выпуклость глазу, высветлив центр подвижного века.
Отличие от предыдущей схемы в том, что вместо перехода от светлого оттенка к темному, мы чередуем оттенки по принципу темный-светлый-темный. Если в качестве светлого оттенка использовать глиттер, то эффект объема будет просто потрясающим.
Если в качестве светлого оттенка использовать глиттер, то эффект объема будет просто потрясающим.
Начните с темного оттенка у внешнего угла подвижного века, затем нанесите светлый оттенок в центре века и, наконец, снова нанесите темный оттенок на внутреннюю часть верхнего века. Растушуйте переходы между оттенками.
Для большей глубины взгляда можно аналогичным способом оттенить складку века.
—————————-
Кошачий глаз (Cat Eye)
Этот тип макияжа глаз выделяет среди прочих красиво изогнутая стрелка, которую наносят при помощи подводки, карандаша или темных теней. Вариант с тенями вместо подводки смотрится мягче.
Нанесите светлый оттенок в качестве базы на все подвижное веко. При помощи подводки, карандаша или кисти нарисуйте стрелку, вытягивая внешний кончик по направлению к виску. Растушуйте резкие границы линии.
Как вариант, вы можете использовать дополнительные промежуточные оттенки теней для создания плавного градиента между светлым и темным оттенком.
———————————-
Открытый Банан (Cut Crease)
Признаться, я затрудняюсь дать правильный перевод англоязычному названию схемы нанесения теней «Cut Crease». Понятно, что речь идет о затенении и подчеркивании складки века. Из рунета данному типу макияжа наиболее соответствует «открытый банан». Еще встречалось название «бабетта».
Считается, что банан подходит большинству типов глаз и делает их очень выразительными.
Светлый базовый оттенок (можно с шиммером) накладывается на все верхнее веко. Затем темный оттенок наносим в складку и растушевываем. Существует множество техник красивой растушевки теней в складке века – выбор зависит от ваших предпочтений. Если нанести темный оттенок чуть повыше складки, то можно, во-первых решить проблему «нависшего века», а во-вторых, добиться эффекта «кукольного взгляда».
———————————————
Закрытый банан (Full Crease)
Этот вид нанесения теней похож на предыдущий, за исключением того, что темные тени накладываются также на область нижнего века, образуя букву V.
Нанесите светлый нейтральный базовый цвет на все верхнее веко. Темный оттенок растушуйте от внешнего угла к внутреннему в складке и чуть выше. Также растушуйте темный оттенок вдоль линии роста ресниц нижнего века. Для внутренней части нижнего века можно использовать светлый оттенок, а для средней – промежуточный.
Считается, что схема «банан» драматичнее всего выглядит, если наносится при помощи карандашной техники.
———————————–
Смоки айс (Smokey Eyes)
Название схемы говорит само за себя – создается чувственный эффект дымчатых глаз. Макияж «смоки айс» идеален для вечернего выхода.
На подвижную часть верхнего века наносится темный оттенок, а выше складки растушевывается более светлый. Также темным оттенком оттеняется нижнее веко вдоль линии роста ресниц.
——————————————-
Каскад (Cascade)
Эту схему макияжа в рунете называют горизонтальной техникой (ну, или ее частным случаем). Наиболее выигрышно смотрится с сияющими оттенками.
Каскад можно также рассматривать, как разновидность смоки айс, но так как мы имеем дело с более яркими оттенками, то эффект от макияжа получается несколько иной – ощущение падающего или восходящего света, в зависимости от того, в каком направлении будет идти градиент от светлого к темному.
Вы можете начать с темного оттенка вдоль линии роста ресниц верхнего века, продолжить более светлым в средней части века, и завершить каскад самым светлым оттенком выше складки.
Можно поступить и наоборот: самый светлый оттенок нанести на подвижную часть века и завершить темными оттенками в складке века и чуть выше.
Не забываем высветлять подбровную область и внутренний уголок глаз. Это касается всех семи схем макияжа.
P.S.
Эти великолепные рисунки схем макияжа глаз с примерами – давно не новость в интернете. Сайт-первоисточник сейчас не работает. Описания схем можно считать вольным пересказов основной статьи.
Схемы нанесения теней | MAKEUPLOVERS
2 минут(ы)
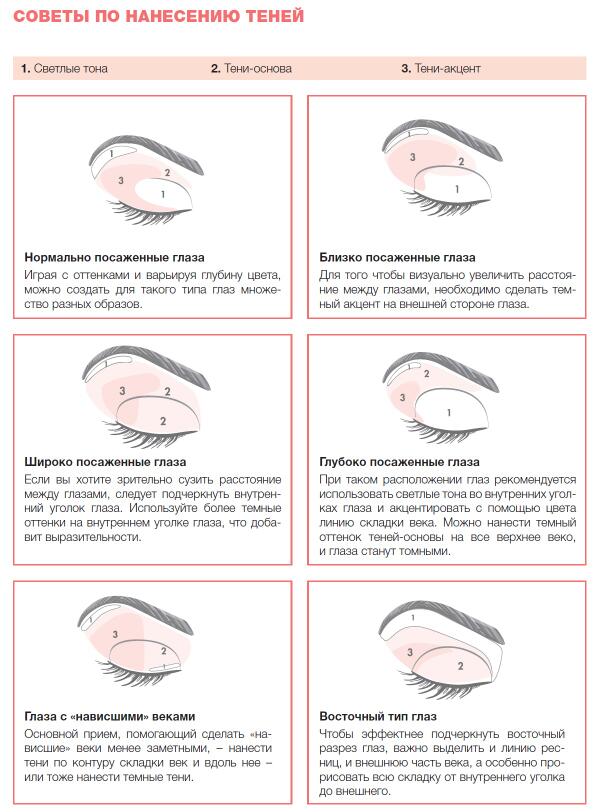
hello, MAKEUPLOVERS. В этой статье поговорим о схемах нанесения теней для век. В теории их не так уж и много (всего три основных схемы), а вот модификаций схем существует великое множество. Как и зачем выбирать схему нанесения теней для век — основная тема данной статьи. Выбор схемы нанесения теней обусловливается задачей макияжа, величиной глаз, расстоянием между ними, расположением относительно оси глаза. Если у вас нормально посаженные глаза, а размер глаз и расстояние между ними не требует корректировки, вы можете выбрать абсолютно любую схему. Если же макияжем вы хотите скорректировать определенные особенности ваших глаз, не всякая схема нанесения теней поможет добиться желаемого результата. Неправильный выбор схемы лишь усугубит проблему.
В этой статье поговорим о схемах нанесения теней для век. В теории их не так уж и много (всего три основных схемы), а вот модификаций схем существует великое множество. Как и зачем выбирать схему нанесения теней для век — основная тема данной статьи. Выбор схемы нанесения теней обусловливается задачей макияжа, величиной глаз, расстоянием между ними, расположением относительно оси глаза. Если у вас нормально посаженные глаза, а размер глаз и расстояние между ними не требует корректировки, вы можете выбрать абсолютно любую схему. Если же макияжем вы хотите скорректировать определенные особенности ваших глаз, не всякая схема нанесения теней поможет добиться желаемого результата. Неправильный выбор схемы лишь усугубит проблему.
Существуют следующие схемы нанесения теней для век: горизонтальная, вертикальная и диагональная.
Горизонтальной схема нанесения теней называется потому, что техника ее выполнения основана на горизонтально вытянутых светлых и темных элементах, плавно переходящих из одного в другой путем растушевки (сглаживание границ между цветами/ оттенками). Горизонтальная схема нанесения теней подходит для нормально посаженных глаз, глубоко посаженных глаз, выпуклых глаз, а также применяется в макияже восточных (азиатских) глаз.
Горизонтальная схема нанесения теней подходит для нормально посаженных глаз, глубоко посаженных глаз, выпуклых глаз, а также применяется в макияже восточных (азиатских) глаз.
В вертикальной схеме нанесения теней цвета/ оттенки наносятся на веки вертикальными полосками.
Вертикальная схема нанесения теней подходит для нормально посаженных глаз (растяжка одного цвета от светлого его оттенка к темному (минимум 2 цвета, максимум — на ваше усмотрение)), а также для корректировки следующих особенностей: переход цвета от более светлого во внутренних уголках глаз к более темному во внешних уголках глаз — близко посаженные глаза, глубоко посаженные глаза; переход цвета от более темного во внутренних уголках глаз к более светлому во внешних уголках глаз — широко посаженные глаза.
Диагональная схема нанесения теней предполагает нанесение цветов/ оттенков на веки вертикальными полосами под наклоном в сторону висков, и является частным случаем вертикальной схемы нанесения теней. Зрительный эффект такого варианта нанесения теней — приподнятые внешние уголки глаз (применяется, в том числе, в совокупности с классической вертикальной схемой нанесения теней в макияже «падающих» глаз).
Зрительный эффект такого варианта нанесения теней — приподнятые внешние уголки глаз (применяется, в том числе, в совокупности с классической вертикальной схемой нанесения теней в макияже «падающих» глаз).
Очень важно помнить о том, что каждый цвет и каждый переход цвета должен быть тщательно растушеван.
Навигация по записям
Основные схемы нанесения теней | uDuba.com
Нанесение макияжа является довольно сложным творческим делом. В современном мире к искусству можно отнести визаж, так как он дает возможность воплощать в жизнь многие идеи. Миру известно огромное количество техник макияжа глаз. Рассмотрим подробнее некоторые из них, получившие большую популярность среди женщин.
Классическая техника
Такая техника самая распространенная, поэтому считается базовой. Научиться наносить классический визаж довольно легко, при этом тип глаз может быть любым. В соответствии с формой, макияж изменяется согласно личным потребностям. Если глаза посажены близко друг к другу, необходимо высветлять внутренние уголки. В обратном случае эти места затемняются. Такая техника исключает появление эффекта нависшего века.
В обратном случае эти места затемняются. Такая техника исключает появление эффекта нависшего века.
Схема нанесения
Здесь рассматривается техника нанесения макияжа глаз пошагово.
В три этапа происходит само нанесение:
- Верхнее веко до бровей покрывают тенями светлого оттенка.
- На средине века будет преобладать темный переходный оттенок.
- Внешний уголок обрабатывается самым темным цветом, который будет создавать контраст.
Тени наносятся на веко, как на подвижную зону, так и область выше, у самой брови. В классических вариантах используется минимально три оттенка из одной цветовой гаммы.
Вертикальная техника
Для тех, у кого узкие глаза, эта техника нанесения подойдет лучшим образом. Благодаря вертикальному способу обеспечивается корректировка разреза, что делает глаз шире визуально. Обладательницам круглых и выпуклых глаз такая техника не подойдет.
Обладательницам круглых и выпуклых глаз такая техника не подойдет.
Схема нанесения
Такой макияж осуществляется в 5 этапов:
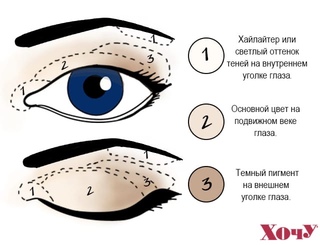
- Хайлайтером или белыми тенями осуществляется высветление области внутреннего уголка.
- Ближе к середине века необходимо нанести светлый оттенок теней.
- На середину века наносится переходный яркий оттенок. Идея в том, чтобы собеседника привлекала именно эта область.
- Далее по веку наносятся тени ещё более темные.
- Область внешнего уголка прокрашивают самым темным цветом.
Тени необходимо наносить по всей вертикальной площади века до самой брови, а не только подвижную его часть. Такой макияж можно немного упростить, если разделить веко на 4 цветовые зоны, а не 5, которые согласуются с этапами нанесения.
Горизонтальная техника
Данная техника часто используется обладательницами глаз круглой формы. Благодаря такому макияжу глаза визуально вытягиваются. Не стоит применять такой способ на узких глазах, это усугубит ситуацию. Нанесение теней в данном случае происходит исключительно горизонтально.
Благодаря такому макияжу глаза визуально вытягиваются. Не стоит применять такой способ на узких глазах, это усугубит ситуацию. Нанесение теней в данном случае происходит исключительно горизонтально.
Схема нанесения
Овладеть этой техникой не так сложно, как кажется на первый взгляд.
Такой макияж осуществляется в 6 этапов:
- С помощью консилера или белых теней выделяется область внутреннего уголка глаза.
- Используя темный карандаш или подводку, необходимо прокрасить линию роста ресниц.
- Поверхность века визуально следует разделить на три горизонтальные области.
- На первую область на подвижное веко наносятся тени средних тонов.
- Складка века окрашивается в самый темный цвет.
- Зона под бровью выкрашивается самым светлым цветом.
Техника «Птичка»
Такой макияж напоминает крылья птицы, что стало причиной назвать технику нанесения «Птичка». Обладательницам круглых и близко посаженных глаз лучше всего подойдет именно этот способ. Прекрасный результат достигается благодаря использованию светлых и темных теней в контрасте. Этот макияж будет, кстати, для вечернего выхода.
Обладательницам круглых и близко посаженных глаз лучше всего подойдет именно этот способ. Прекрасный результат достигается благодаря использованию светлых и темных теней в контрасте. Этот макияж будет, кстати, для вечернего выхода.
Схема нанесения
Выполняется эта техника довольно просто в 4 этапа:
- Самым светлым цветом окрашивается область внутреннего уголка глаза.
- Центральная область века выкрашивается в чуть более насыщенный цвет.
- На внешний уголок глаза следует нанести более темный цвет и растушевывать к направлению висков.
- Завершающим этапом является прорисовывание птички. Необходимо воспользоваться самым темным оттенком теней и прорисовать галочку.
Полученный результат следует закрепить тушью и подводкой. Вот так в несколько этапов можно получить прекрасный макияж по технике «Птичка».
Карандашная техника
Название техники дает понять, что такой макияж осуществляется с помощью карандашей. Такую технику не всегда сразу могут освоить начинающие визажисты, однако это не значит, что это не возможно совсем.
Существует несколько правил её использования:
- при начальном познавании этой техники, следует начинать учиться именно на классическом макияже;
- стоит помнить, что внешняя область глаза прокрашивается только, если веко открыто;
- необходимо использовать в работе именно плоские кисти;
- для достижения наилучшего результата стоит обзавестись отличной точилкой и перламутровой пудрой, которая даст возможность осуществлять качественную тушевку.
Благодаря именно карандашной технике можно достаточно в короткий срок с максимальной точностью сделать глаза выразительными, не зависимо от формы. Самостоятельно в домашних условиях эту технику так же можно выполнять.
Схема нанесения
Осуществляется в 5 этапов:
- На поверхность века наносится база или консилер.
- Область нанесения теней припудривается.
- На область подвижного века наносятся и растушевываются белые тени.
- Это этап является основным. Используя карандаш нужного нам цвета, необходимо нанести форму. Благодаря кисти и перламутровой пудре следует тщательно растушевывать линию карандаша.
- Завершающим этапом является нанесение туши на ресницы. Макияж готов.
Техника «Банан»
Подобная техника нанесения макияжа является популярной среди модниц и красавиц современного мира. Свою популярность она получила благодаря способу выполнения и его простоте. Достаточно произвести несколько несложных движений для готового красивого образа.
Свое название техника получила благодаря форме макияжа, при которой на верхнюю область подвижного века наносят темный цвет теней в виде линии. Благодаря этому способу небольшие глаза становятся визуально больше и круглее.
Благодаря этому способу небольшие глаза становятся визуально больше и круглее.
Не только в дневном, но и в вечернем макияже можно применять такую технику нанесения. Главное — это грамотно подобрать цветовую палитру.
Схема нанесения
Технику «Банан» следует выполнять в 4 этапа:
- С помощью самого светлого оттенка окрашивается область центра подвижного века. Благодаря этому получаем форму круга.
- На этом этапе необходимо ограничить середину. С помощью следующих тонов теней обрамляются внутренний и внешний уголок глаза.
- Далее ещё более темный цвет следует нанести на область уголков внешнего и внутреннего века. На складку века наносится еще темнее оттенок.
- Область внешнего уголка нижнего и верхнего века окрашивается самым темным цветом. Таким образом, создается визуальное закругление в виде банана.

Все переходы и лини подвергаются тщательному растушевыванию. Завершается макияж нанесением туши на ресницы.
из sovetcik.ru
Схемы макияжа глаз — в фото и видео-примерах
В наше время существует необъятное множество вариантов макияжа глаз. Благодаря огромной палитре оттенков, текстур и разнообразию материалов, мы можем реализовать самые смелые мейкап-фантазии. Но мало кто задумывается о том, что форма макияжа имеет равноценное значение его цветовому содержанию. Чтобы цвет и форма являлись единым целым, сочетались и дополняли друг друга, необходимо подобрать подходящую схему макияжа глаз.
Про тени
Создавая макияж, мы предполагаем, что косметика подчеркнёт природную красоту, сделает внешность ярче и выразительнее, но при этом не затмит её, не вылезет на первый план. Если же тени для глаз в стократ заметнее самих глаз, значит, косметика не выполнила своего предназначения, очевидно, вы перестарались с её использованием.
Существует два основных приёма коррекции и выделения естественного разреза глаз: затемнение и осветление.
Для осветления используются белые, бежевые, кремовые и другие светлые оттенки теней. Для затемнения наоборот необходимы тёмные оттенки, такие как чёрные, угольные, коричневые, густо-серые или синие, также применяются контрастные цвета: зелёные, ярко-синие, золотые, персиковые и прочие. Стоит знать, что светлые тона визуально приближают и увеличивают, а тёмные уменьшают и делают объект менее выступающим.
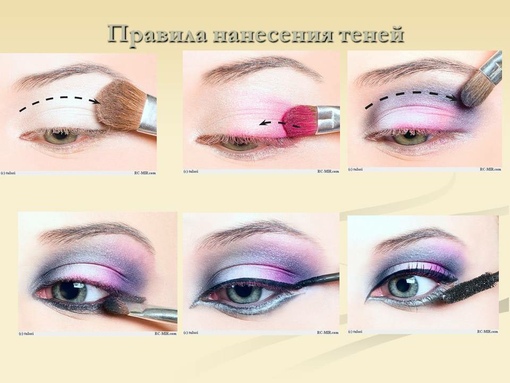
Основные правила нанесения теней
В первую очередь необходимо подготовить веко, выровнять его при помощи тональной основы лёгкой консистенции, а затем нанести тонкий слой пудры специальной кистью или пуховкой. Далее наступает черёд распределения цвета-основы, как правило, подходит самый светлый оттенок теней. После на внешний угол глаза наносим тёмный оттенок теней и растушёвываем его. Важно, чтобы тени были тщательно растушёваны, все переходы одного цвета в другой не имели выраженной границы. По необходимости можно добавить третий, контрастный оттенок, также аккуратно растушевать его. В завершении мейк слегка покрывается прозрачной пудрой, благодаря этому он становится более стойким.
Выбор теней по цвету глаз
Обладательницам карих глаз в качестве базового тона стоит выбирать белые, голубые, светло-сиреневые, светло-салатовые тона, также стоит обратить внимание на интересный оттенок «шампань» и «сливочная помадка». Для контрастного тона подойдут фиалковые, насыщенно-сиреневые, фиолетовые, насыщенно-зелёные, болотные, синие, ярко-голубые, персиковые тона.
Базовый тон зеленоглазым барышням нужно искать среди светлых оттенков, подойдут белые, бежевые, светло-персиковые, светло-сиреневые, «шампань». Для контрастного тона можно выбрать коричневый, золотой, персиковый, бронзовый, васильковый, фиолетовый, лиловый. Тёмный тон можно выполнить густо-серыми, чёрными, тёмно-коричневыми, насыщенно-коньячными тенями.
Голубоглазкам в качестве цвета-основы также стоит выбирать из светлых теней: светло-сиреневые, светло-бежевые, белые, цвета слоновой кости и т.д. В качестве контрастного тона хорошо будут смотреться шоколадные, бронзовые, золотые, грязно-зелёные, серые, сиреневые, лиловые тени. А вот тёмным тоном могут стать густые оттенки коричневого, дымчатого, зелёного и других аналогичных цветов.
Женщинам с серыми глазами можно экспериментировать с любыми цветами в макияже. Серый цвет – нейтральный и ему, как правило, подходят многие оттенки.
Оформление подводкой
Главное предназначение подводки – сделать глаза выразительными и привлекательными. Подводить глаза можно множеством способов. Например, можно выделять контур глаз при помощи теней. Для начала нужно прорисовать контур глаза, а затем аккуратно растушевать чёткую линию. Лучше всего выполнять такое оформление специальной кистью, при необходимости получения более яркого цвета её можно слегка смочить.
Самое распространенное средство для выделения контура глаза – подводной карандаш. Карандаш должен быть в меру мягким и жирным, чтобы полученную линию можно было без труда растушевать. Контур карандашом прорисовывается постепенно, сперва наносятся точки, которые затем соединяются в единую ровную линию.
Также большой популярностью пользуется у женщин жидкая подводка. Такая подводка на косметическом рынке представлена двумя видами – айдефайнер и айлайнер. Айлайнер представляет собой специальную жидкую тушь, которая наносится тонкой кисточкой, входящей в комплект. Айдефайнер – это жидкая поводка, представленная в виде фломастера или ручки, вместо традиционной кисточки она распределяется специальным стержнем.
Сейчас в моду входит использование кайловой подводки. Кайал – это мягкий карандаш, предназначенный для выделения контура глаза по линии роста ресниц с внутренней стороны. Такой карандаш обычно используют для получения мягкой, нечёткой линии.
Выбор цвета подводки
Подбирая цвет подводки для глаз необходимо ориентироваться на цвет глаз и цвет волос. Коричневая подводка отлично подходит девушкам с голубыми, синими, зелёными глазами и светлыми, каштановыми или рыжими волосами. Тем, у кого пепельный цвет волос стоит присмотреться к дымчато-серой подводке. Кареглазым и зеленоглазым барышням визажисты советуют экспериментировать с фиолетовыми, зелёными и синими подводками для глаз. Также специалисты в сфере красоты делятся секретом: чтобы цвет глаз казался насыщеннее и сочнее, нижнее веко стоит подвести тенями цветом похожим на цвет радужной оболочки глаза.
Выбор туши и её правильное нанесение
Главная функция туши – сделать ресницы визуально более длинными, густыми и объёмными.
Традиционно цвет туши подбирают, ориентируясь на цвет волос. Блондинкам и светло-русым рекомендуется красить ресницы коричневой тушью. Рыжеволосым девушкам подходит как коричневая, так и чёрная тушь. Шатенкам и брюнеткам стоит отдавать предпочтение чёрной туше. А седовласым женщинам прекрасно подойдёт чёрная или тёмно-серая тушь.
Стоит напомнить, что периодически в моду возвращаются яркие нестандартные оттенки туши. Её стоит подбирать исходя из цвета глаз. Девушкам с карими глазами можно «примерять» на ресницы синие, зелёные и фиолетовые цвета. Голубоглазкам и сероглазкам подойдёт тёно-синяя и тёмно-коричневая тушь. Тем же чьи глаза зелёного цвета для экстравагантного мейкапа стоит выбирать коричневую, ярко-синюю и фиолетовую тушь.
Чтобы получить эффектные густые, тщательно разделённые ресницы, необходимо придерживаться ряда правил при их окрашивании. В первую очередь их необходимо обезжирить. Затем, для того чтобы ресницы казались более объёмными, их нужно немного припудрить. Начинать окрашивание нужно с нижних ресниц, стоит ограничиться одним-двумя взмахами щёточки, чтобы туши не было слишком много. В противном случае она будет осыпаться и под глазами «нарисуются» тёмные круги. Верхние ресницы начинают красить с середины, затем переходят к внешнему углу и в завершении слегка прокрашивают внутренний угол. Прежде чем наносить очередной слой туши, дайте время предыдущему слою хорошенько просохнуть. Иначе могут получиться комки и, так называемые «паучьи лапки». Если вы планируете подкручивать ресницы, делать это нужно до окрашивания.
Замечательный виде-урок о схемах макияжа глаз от видеоблогера Ани
Как наносить тени на веки
Как правильно подбирать оттенки теней?
Самый простой способ выбрать тени, которые подойдут именно вам, – ориентироваться на цвет глаз. Какие подойдут голубым, серым, зеленым и карим? Следуйте нашим рекомендациям.
Чем лучше наносить тени?
Нанесение теней производится различными способами, которые разнятся в зависимости от желаемого эффекта и конкретной разновидности косметического средства. Итак, для перенесения оттенка на веки можно прибегать к таким инструментам:
- аппликатор с мягким овальным наконечником, который всегда идет в комплекте с обычными компактными тенями. Стандартный инструмент из набора не всегда может быть качественным и удобным для использования, поэтому при необходимости можно докупить несколько штук отдельно. Такое приспособление отлично подходит для нанесения базы или прокрашивания крупных участков, но для тонких и деликатных линий оно не подойдет;
- профессиональные кисточки (лучше всего с искусственным качественным ворсом дабы минимизировать риск аллергии). Существует много разновидностей такого инструмента с разной степень жесткости ворса, разной длиной и формой головки. Есть отдельные кисти для базы, для тонких линий, для растушевки, для нанесения подводки и т.д.;
- тени на глаза можно наносить просто пальцами, особенно удобен такой способ, если они кремовые. Похлопывающими движениями можно достичь равномерного распределения, но для прорисовки деталей такой метод, конечно же, не подходит.
Некоторые виды теней сделаны таким образом, дабы для их нанесения не нужно было никаких дополнительных приспособлений, например в форме карандаша. Каждый выбирает сам, чем ему удобно пользоваться, но больше всего возможностей предоставляет именно применение кистей.
Виды теней
Тени классифицируются по типу пигмента и консистенции. С пигментированностью все достаточно просто. Есть красящие средства с шиммером и матовые. Также отдельно нужно выделить перламутровые. Такие тени дополнены переливающимся светоотражающим пигментом, за счет чего могут менять свой цвет в зависимости от освещения.
Виды теней
Классификация по текстуре
В магазинах и косметических каталогах предлагается множество теней для век, которые отличаются не только цветовой гаммой, но и формой выпуска. Тени могут быть сухие, жидкие, кремообразные, рассыпчатые и компактные, шиммерные и запеченные, в форме карандашей и стикеров. Поэтому, всегда можно подобрать не только желаемые оттенки, но и текстуру, наиболее полно удовлетворяющую созданию желаемого макияжа.
Рассыпчатые тени
Имеют порошкообразный вид и напоминают рассыпчатую пудру. Такой вид теней очень мягкий, легко наносятся на веко с помощью кисти.
Раньше рассыпчатые тени чаще применялись в профессиональном визаже, нежели в повседневном. Но в современном мире для многих девушек этот вид теней стал одним из самых любимых, поскольку их с легкостью можно смешивать с другими цветами и получать новые цветовые. При умелом нанесении такие тени создают плавные цветовые переходы, которые нужны, например, для создания легендарных smoky eyes.
Компактные тени
Тоже напоминают пудру, только компактную. Это самый известный вид теней. Они имеют сухую порошкообразную спрессованную основу и обычно бывают помещены в удобную упаковку. В ней могут находиться как один, так и несколько оттенков теней (так называемая палетка). Цвета в такой палетке гармонично сочетаются друг с другом, так что даже если она у вас одна, с ее помощью можно создать идеальный макияж. В некоторых случаях компактные тени могут заменить подводку для глаз.
Наносятся аппликатором, кистью и даже пальцем. Если тени качественные, то они хорошо распределяются, не осыпаются, имеют тонкий помол, весьма стойкие, не скатываются в морщинках на веке, не расплываются от дождя и от сырости. Благодаря своей текстуре такие тени имеют длительный срок хранения.
Советы визажиста
Если вы наносите сухие тени:
- во избежание осыпания не набирайте на кисть слишком много средства
- чтобы сделать цвет теней более ярким и насыщенным, используйте влажный способ нанесения, намочив кисточку водой и промокнув ее салфеткой
Жидкие тени
Жидкие тени для век появились на бьюти-рынке относительно недавно, но уже приобрели популярность среди представительниц прекрасного пола. Этот вид теней на сегодняшний день является самым стойким из всех существующих.
Жидкие тени не тускнеют, не осыпаются, не скатываются, оставляя макияж безупречным в течение всего дня. Единственное неудобство — жидкие тени довольно быстро высыхают на веках Так что, наносить их на веки и растушевывать нужно быстро и аккуратно, что требует определенной сноровки.
Советы визажиста:
Жидкие тени подходят для обладательниц сухой и нормальной кожи. На жирной коже они будут смотреться неопрятно, забиваясь в складочку века.
Кремообразные тени
Кремообразные (у некоторых производителей можно встретить название гелевые или крем-гелевые) тени для век создаются на основе жиров органических кислот, различных масел и воска, поэтому и имеют жирную кремовую консистенцию. Такая текстура позволяет скрывать мелкие морщинки на веках, и идеально подходят женщинам с сухой и нормальной кожей, а также тем, кто носит контактные линзы.
Существует ложное убеждение, что кремовые тени сложны в использовании, это неправда. Также, как и в случае с жидкими тенями, к нанесению кремовых теней нужно приноровиться – если делать это неаккуратно, оттенки на глазах могут получиться разными и неравномерными. Лучше всего наносить такие тени подушечками пальцев мягкими похлопывающими движениями. Благодаря теплу человеческого тела тени подтаивают и идеально ложатся на кожу.
Недостаток кремообразных теней в том, что они могут скатываться в складке века. И их никогда не набьёшь так же плотно, как сухие. Но они могут быть подложкой под сухие, что продлит стойкость макияжа.
Тени-карандаш
Этот косметический продукт действительно похож на обычный карандаш, но у него более широкий грифель и более мягкая консистенция. В его составе присутствуют такие вещества, как парафин, пчелиный воск. Часто производители добавляют витамин Е, который увлажняет кожу века и помогает продлевать ее молодость.
По составу тени-карандаш схожи с кремообразными тенями, только с более твердой текстурой. Такие тени идеальны для быстрого макияжа: одним движением руки можно нарисовать стрелки, используя карандаш как подводку, или покрыть все веко мягким цветом.
Тени-карандаши для век популярны среди молодежи за счет легкого нанесения и разнообразной палитры цветов. С обратной стороны карандаш снабжен кисточкой, поэтому появляется возможность растушевывать тени, сочетать с другими оттенками.
Запеченные тени
Запеченные тени для век получили такое название из-за специальной технологии их производства – они запекаются в печи при высокой температуре. Этот прием позволяет создать мягкую, тончайшую текстуру, отличающуюся единством цвета и сияния перламутра.
Преимущество запеченных теней состоит в том, что они легко наносятся, не скатываются на веке, обладают насыщенным цветом, при этом имеют красивый перламутровый отлив. Запеченные тени всегда находятся в одной ячейке, несмотря на то, что при использовании дают игру оттенков.
Безусловным преимуществом таких теней является то, что расход их минимален, а монолитная структура защищает их от рассыпания даже в тех случаях, если вы вдруг уронили упаковочку с запеченными тенями на пол.
Для получения более насыщенного цвета можно нанести тени влажным аппликатором, после чего они будут сиять металлическим блеском. Такой способ нанесения идеально подходит для любого торжества.
Идеальное сочетание: как подобрать тени под цвет глаз
Для грамотного макияжа профессиональные визажисты советуют подбирать их, учитывая цвет глаз. Это нужно для того, чтобы подчеркнуть форму, насыщенность и глубину зеркала вашей души.
Карие
Кареглазым девушкам подходят практически все оттенки. Очаровательно смотрятся коричневые, бежевые, бронзовые, золотые тона. Прекрасно оттеняет фиолетовый, лиловый, зеленый, серый, синий, голубой, металлик. Выгодно подчеркивает насыщенность коричневых глаз оттенки теплой цветовой гаммы (персиковый, розовый). Категоричное нет – оранжевым теням.
Голубые, серо-голубые
Добавят нежности голубоглазым девушкам теплые тона коричневого, бежевого, золотого, песочного, кремового, медного, серого цветов. Не советуют использовать розовые и фиолетовые тени. Первые создают эффект уставших глаз, вторые – заплаканных.
Зеленые
Глубину изумрудных глаз подчеркнут теплые тона. Обратите внимание на перламутровые, золотистые, коричневые и зеленоватые оттенки. Отлично смотрятся оливковые и медные тени. Не подходят голубые и розовые тона. Во избежание эффекта усталых век не используйте тени с блестками серебряного оттенка.
Декоративная косметика и форма глаз
Все мы индивидуальны и разумеется, каждая из нас обладает своим разрезом глаз. Иногда она устраивает нас, а порой и нет. Тенями для век можно скорректировать размер и ширину глаз, и их недостатки. Правильное нанесение косметики позволит лицу заиграть новыми красками и придать гармоничный вид всему образу.
С нависшим веком
Особенность такой формы глаз состоит в том, что подвижной части века практически не видно, она выглядит намного меньше. Начните со светлых сияющих теней – их следует нанести во внутренние уголки глаз. Затем тени промежуточного оттенка щедро распределите по подвижной части века. Темные тени более плотным слоем нанесите в складку. Подводку растушуйте по направлению к виску – макияж таким образом станет более гармоничным.
С опущенными веками
Для таких глаз подойдет тот же макияж, что для круглых и миндалевидных. Единственное, на что следует обратить внимание, – лайнер нужно наносить более яркой линией и при этом чуть больше выходить за пределы внешнего уголка глаза.
Выпуклые глаза
Не подсвечивайте внутренние уголки глаз – сияющие светлые тени следует наносить только над бровью. Как и в случае с глазами с нависшим веком, плотным слоем распределите тени промежуточного оттенка – не только над складкой, но и под ней. А лайнером пройдитесь от внутренних уголков глаз к внешним – должна получиться прямая линия.
Опущенные уголки
Хотите избежать печального взгляда, тогда внешний углы глаза обязательно поднимаем тенями наверх. Вся растушевка должна стремиться только кверху. Чтобы еще больше открыть глаза применяем шиммерные тени и накладываем их на внутренний уголок и на косточку под бровь.
Близко посаженные
В таком случае следует расширить промежуток между глазами. Поэтому отлично подойдет способ нанесения теней «Птичка». Подвижную часть века заполняем промежуточным цветом теней, под бровью и во внутреннем крае — самым светлым.
Темный пигмент накладываем во внешние границы глаз и в складку. Вдоль ресниц цвет прорисовываем ярче. Обязательно внешний угол направляем наверх, это будет напоминать птичье крыло. Такой макияж будет хорошо смотреться и днем и ночью.
Глубоко посаженные глаза
Наносите тени в той же технике, что и в случае с круглыми глазами. Есть одно «но»: темные тени необходимо нанести полупрозрачным слоем.
Широко посаженные
Здесь необходимо наоборот сократить промежуток между глазами. Поэтому темный пигмент накладываем в уголки ближе к носу, а светлый растушевываем к вискам. Промежуточный оттенок оставляем, как и в традиционном варианте, на подвижной части века.
Маленькие
Мэйкап можно сделать в традиционном варианте, то есть от светлого к темному с плавной растушевкой. Но чтобы немного увеличить глаза, есть маленький секрет. Это использование белой подводки по внутреннему краю нижнего века.
Азиатские
Обычно это узкий разрез глаз. Чтобы зрительно из увеличить можно воспользоваться техникой «Петля». Но здесь понадобится карандаш, так как тенями весь макияж сделать довольно проблематично. Внутреннюю часть и подвижное веко заполняем светлым пигментом.
От середины верхнего века с помощью карандаша проводим линию в сторону внешнего края, но не доходя до него. Обязательно делаем закругленный загиб кверху в форме дуги. Внешний край точно также будет более круглым и соединен с петелькой. Затем все растушевываем.
Круглые
Такой разрез глаз необходимо зрительно сузить или вытянуть. При этом светлые оттенки лучше не применять. А вот темные подойдут отлично. Можно попробовать технику «Кошачий глаз». Она сделает взгляд по-восточному выразительным и соблазнительным.
Сначала наносим тени, как в традиционной технике. Затем используя влажный способ, проводим маркером плотную линию вдоль ресничного роста, при этом внутренний угол протягиваем слегка вниз, а внешний — наоборот вверх.
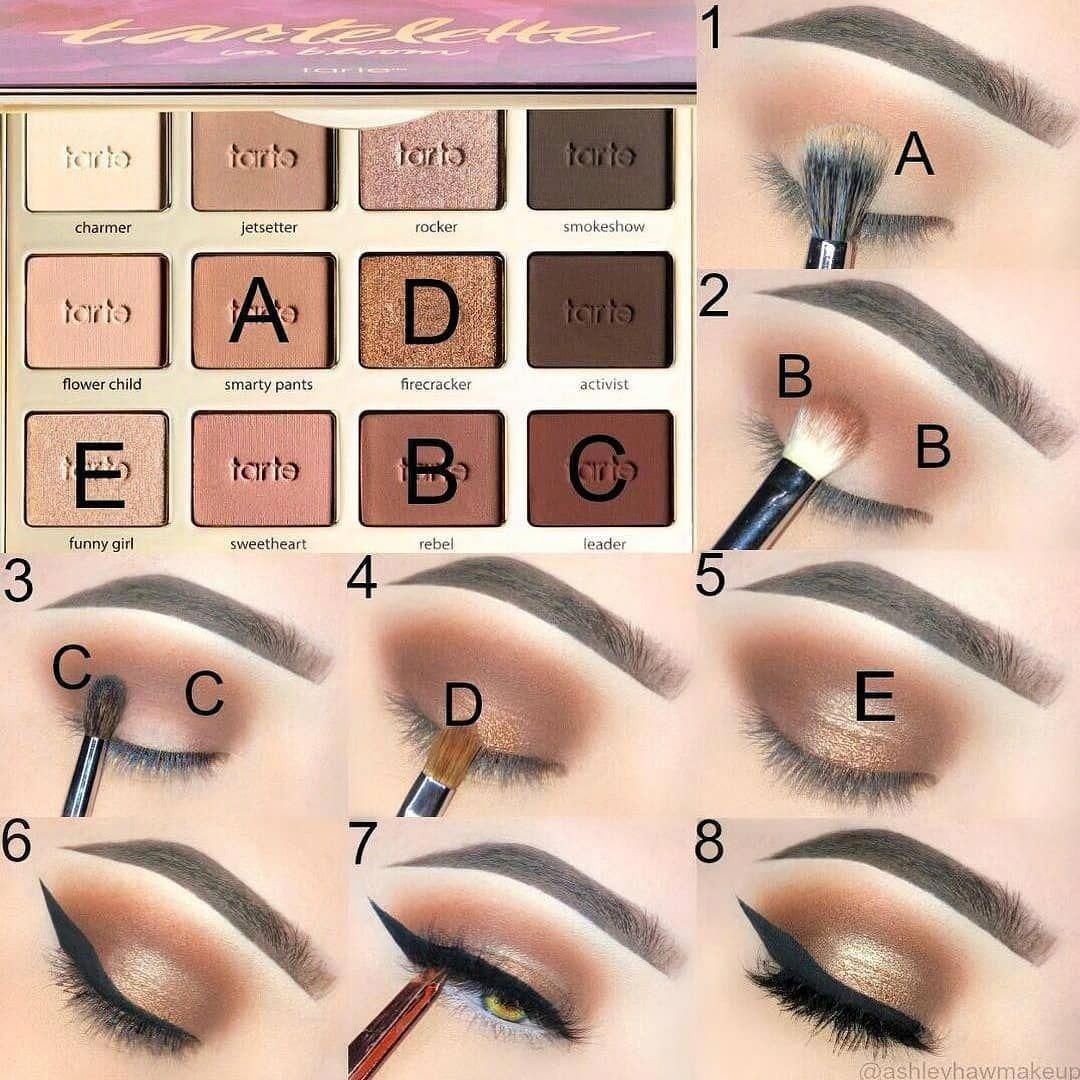
Как пользоваться тенями для век
1. Выровняй тон
Прежде чем приступить к макияжу глаз, нужно выровнять тон кожи. Очень часто на веках заметны мелкие капилляры или же имеется чуть-чуть зеленоватый оттенок. Чтобы эти недостатки не испортили твой мейкап, можешь использовать обычный тональный крем – тот же самый, который наносишь на все лицо. Тут главное — не переборщить — на подвижное веко достаточно одной маленькой капельки легкого средства.
2. Используй базу
Мы уже не в первый раз это говорим и не устанем повторять: неважно, какие у тебя тени, важно, какая база под них. На хорошем праймере будут держаться даже самые недорогие тени. Использовать его нужно сразу после того, как ты нанесла тональное средство, скорректировав оттенок кожи век. Впрочем, существуют базы под тени 2 в 1, которые справляются с двумя задачами – и корректируют оттенок, и помогают теням не осыпаться. Например, именно такой праймер есть у брендов Lancôme или Urban Decay.
3. Купи кремовые тени
Многие девушки боятся использовать кремовые тени, а зря! Именно они способны держаться намного дольше, чем рассыпчатые. Более того, с кремовыми текстурами проблемы осыпания не существует вовсе. О кремовых тенях ты должна знать следующие вещи:
- Их можно использовать в качестве базы. Просто заполняешь кремовыми тенями нужного оттенка все пространство подвижного века, а затем корректируешь макияж рассыпчатыми – выделяешь внешние уголки более темным цветом, а внутренние – светлым. Готово!
- Наноси их пальцами. Кремовая текстура лучше всего ложится, если использовать не кисть, а кончики пальцев. Дело в том, что тепло рук разогревает средство и помогает ему «раскрыться» — в итоге тени наносятся более ровно и не скатываются.
4. Выбери правильный бежевый оттенок
Бежевые тени спасут тебя в ситуации, когда на макияж почти нет времени. Для создания самого простого мейкапа в стиле nude тебе понадобится только корректор, база и «те самые» бежевые тени. Если с первыми двумя пунктами мы разобрались, то вот найти «свой» оттенок теней не так-то просто. Придерживай простых правил: если у тебя смуглая кожа, то приобрети бежевые тени с персиковым подтоном.
Если кожа век имеет чуть-чуть сиреневый оттенок, то «перекрыть» его можно желто-бежевыми тенями. Белокожим девушкам советуем остановиться на песочных оттенках, а вот розовато-бежевый идет вообще всем! В том случае, когда ты не уверена, что сможешь выбрать правильный цвет именно для себя, остановись на бледно-розовом.
5. Припудри под глазами
Прежде чем приступить к нанесению теней на веки, подготовь область под глазами – скорректируй цвет кожи консилером, а затем нанеси щедрый слой пудры. Дело в том, что, когда ты будешь использовать темные тени, обязательно что-нибудь останется под глазами. Начнешь убирать тени ватным диском – сотрешь и консилер, а значит, придется все начинать заново. Если же ты хорошенько припудришь эту проблемную зону, то и осыпавшиеся тени потом легко смахнешь мягкой кистью вместе с пудрой.
6. Подбирай оттенок теней под свой цветотип
Цвет теней лучше подбирать под цветотип твоей внешности, а не под цвет глаз – тогда макияж будет смотреться более цельным и завершенным.
Как красить глаза сухими тенями
Сухие тени представлены двумя группами: рассыпчатые и компактные (спрессованные). В нанесении особых отличий они не имеют, вот только со вторыми проще в плане транспортировки. Нанесение на веко возможно практически любым способом: и предлагаемым производителем аппликатором, и пальцем, и кисточками. Выбранный инструмент просто нужно опустить в коробочку с тенями, набрать небольшое количество и можно переносить на веко. Единственный нюанс процедуры – при перенесении частички могут осыпаться на кожу, обычно на щеку под глазом, поэтому после важно тщательно убрать остатки мягкой кисточкой. Некоторые предварительно наносят на эту область немного пудры или тонального крема, чтобы потом легче было все стереть.
Как использовать жидкие тени
Данная разновидность теней по своей консистенции больше похожа на обычный не густой крем, и именно это свойство обеспечивает им повышенную устойчивость – полученное покрытие сохраняет яркость цветов даже по истечению нескольких часов. Наносить такие тени можно и в жаркую погоду, и в холод – они не растекаются, не трескаются и не скатываются.
Тем, кто привык использовать обычные сухие тени для глаз, с жидкими придется повозиться – наносить их сложнее, да и делать это нужно крайне быстро. Накладывать цвет на веко можно пальцем, спонжем, аппликатором из комплекта или кистью (плоской и не сильно густой). Аккуратнее созданный макияж будет смотреться при нанесении всего одного слоя, который должен хорошо высохнуть, чтобы веки не слипались и не портилась картинка. Такие тени успешно могут заменить и подводку.
Как пользоваться тенями-карандаш
Наносить тени-карандаш очень просто – нужно всего лишь зарисовать необходимый участок века, после чего при необходимости тщательно растушевать границы кистью. При использовании продукта можно полностью обойтись без каких-либо дополнительных инструментов, в чем огромный плюс и удобство такого вида теней.
Есть разновидностей карандашей – тени-стик. Обычно такие тени представляют собой спрессованный в стержень состав, который помещен в пластиковый «короб» с выкручивающим механизмом. Такая форма удобна для транспортировки, наносить тени можно без специальных приспособлений.
Как накрасить веки тенями-мусс
Муссовые и кремовые тени зачастую продаются в небольших баночках, наносить их можно кисточкой или аппликатором. Накладывать на веко подобный состав нужно довольно быстро и умело, так как они активно подсыхают и при долгом наслаивании слоев предыдущие могут начать скатываться. Больше никаких сложностей с использованием продукта обычно не возникает. Достаточно просто набрать небольшое количество на кисть и плавными движениями перенести на веко, равномерно распределяя.
Основным недостатком считается склонность к скатыванию в складках, поэтому такие тени часто применяют не для создания основной картинки, а как основу, на которую хорошо ложатся рассыпчатые продукты.
Советы профессиональных стилистов и визажистов
- Если при повседневном макияже вы часто используете стрелки, лучше прибегнуть к процедуре татуажа. При ней используется более щадящая, чем при нанесении татуировки, краска. Благодаря этому перманентный макияж не теряет своих эстетических свойств в течение длительного времени.
- Если вы носите контактные линзы, откажитесь от сухих теней, их частички могут попасть под линзу и вызвать раздражение слизистой.
- Используя кремообразные тени, не наносите на веко пудру. Она смешается с тенями, а это будет выглядеть неряшливо.
- После нанесения жидких теней необходимо посидеть несколько минут с закрытыми глазами, чтобы дать им подсохнуть.
- Закреплять тени визажисты советуют слоем прозрачной рассыпчатой пудры.
- Обладательницам близко посаженных глаз следует делать цветовой акцент на внешних уголках глаз, а внутренние оттенять светлыми оттенками.
- Глубоко посаженные глаза рекомендуется красить тенями с перламутром.
Видео урок: как нанести тени на глаза
Для закрепления информации и большей наглядности стоит рассмотреть видеоматериал как правильно наносить тени. Из данного видеоролика вы узнаете, как правильно наносить тени на глаза с пошаговым инструктажем каждого этапа.
Также детально будут раскрыты основные приемы макияжа глаз – акцентирование, тушевка, расстановка бликов. Вы научитесь правильно подбирать необходимый вариант в зависимости от особенностей строения вашего лица.
Как видите красивой стать несложно. Достаточно запастись небольшой палеткой теней, набором кисточек и правильно расставить акценты. Надеемся, что представленные рекомендации того как правильно наносить тени на веки и видео помогут вам в создании вашего идеального MakeUp.
Источники
- https://MakeUp.ru/article/kak-nanosit-teni
- https://cosmetictrends.ru/makeup/kak-pravilno-nanosit-teni.html
- https://www.LadyWow.ru/kak-pravilno-nanosit-teni.html
- https://territoriya-zhenschiny.ru/teni-klassifikatsiya-i-sovety-po-primeneniyu.html
- https://bisquit-mag.ru/health-beauty/makeup/kak-pravilno-nanosit-teni.html
- https://anyutglazki.ru/idealnyj-makiyazh/kak-nanosit-teni-na-veki/
- https://www.cosmo.ru/beauty/makeup/kak-polzovatsya-tenyami-10-layfkahov-dlya-vyrazitelnyh-glaz/
- https://sovets24.ru/50-kak-pravilno-nanosit-teni-na-glaza-poshagovo-foto.html
- https://womanhappiness.ru/13-superpravil-naneseniya-tenej-i-ispolneniya-populyarnyx-texnik/
[свернуть]
5 основных техник макияжа глаз, которые стоит освоить каждой девушке
На сегодняшний день существует так много вариантов макияжа глаз, что сложно не заблудиться в этом разнообразии.
AdMe.ru решил обратиться к профессиональному стилисту, чтобы он рассказал, а главное, показал, какие есть основные техники макияжа и на какой остановить свой выбор исходя из индивидуальных особенностей глаз и повода для выхода в свет.
Вертикальная техника
Эта техника наиболее подходит для узких глаз, так как визуально делает их шире. С ее помощью можно создать как дневной, так и вечерний макияж в зависимости от цвета выбранных теней и интенсивности их нанесения. В первом случае будут актуальны цвета из одной цветовой группы, во втором допустимы контрастные сочетания для создания яркого образа. Внешний угол глаза должен быть самым темным.
Горизонтальная техника
Такой способ нанесения макияжа будет актуален для обладательниц круглых, выпуклых глаз — он визуально удлинит и вытянет их. Тени наносятся и растушевываются горизонтально. С таким мейкапом хорошо смотрятся стрелки.
Классическая (смешанная) техника
При такой технике тени наносятся одновременно по вертикальной и горизонтальной схеме. В классической технике макияжа чаще всего используются оттенки теней одной цветовой гаммы.
Карандашная техника
С помощью карандашной техники можно визуально скорректировать форму абсолютно любых глаз. Исходя из индивидуальных особенностей карандашом наносится «каркас» для будущей растушевки, который выравнивает линии глаз. Кисть для растушевки должна быть достаточно жесткой и плотной по структуре, ее поверхность — плоской. Можно затемнить слизистую глаза.
Smoky eyes
Так как основным принципом данной техники является создание эффекта «дымчатых» глаз, особое внимание следует уделить растушевке, созданию плавных переходов теней. Smoky eyes уже давно перестал быть исключительно вечерним макияжем, но для создания дневного необходимо выбирать карандаши спокойных, естественных тонов, а тени не блестящие, а матовые. Поскольку акцент сделан на глаза, при выборе помады рекомендуется остановить свой выбор на нюдовых оттенках.
Фотограф: Роман Захарченко специально для AdMe.ru
Уроки макияжа глаз поэтапно: тип, техника и схемы
Важно знать какого типа глаза, с которыми работаете и, исходя из этого поймете, как нужно правильно наносить макияж глаз (расширить, раздвинуть, приподнять и т.п.). На втором этапе ознакомьтесь с техникой, а на третьем со схемами нанесения макияжа.
Этапы в макияже глаз:
- I. Определение типа глаз;
- II. Техника макияжа глаз;
- III. Схемы нанесения макияжа
Этап I. Определите тип глаз
Тени, подводка, тушь, карандаш и прочее используются как для красоты так и для корректировки глаз и наносятся на разные глаза по-разному.
Глаза различаются по:
Одни глаза нужно зрительно увеличить в размерах, другие приблизить друг к другу, третьи нужно приподнять и т.д. Изучив наши уроки макияжа глаз, Вы придете к похожему заключению — глаза у меня круглой формы, широко поставленные, падающие, с нормальной посадкой, карие; либо глаза у меня миндалевидной формы, нормально поставленные, падающие, глубоко посаженные и голубого цвета. Только поняв, с каким типом глаз Вы работаете, переходите к следующему этапу, где узнаете как накрасить глаза, чтобы они были близки к идеалу.
Этап II. Макияж глаз техника
Глаза корректируются линией, тенью, бликами, акцентами. Их сочетание зависит от вида макияжа для глаз. В данном разделе мы ознакомим с каждым способом коррекции.
-
Техника нанесения контура глаз
Узнаете как можно подчеркнуть глаза при помощи нанесения контура, как можно визуально изменять форму глаз, используя нанесение контура. 10 различных видов линий контура.
-
Техника нанесения теней для глаз
В разделе техника нанесения теней поэтапно (три этапа: тень-основа, тень-контур, тень-акцент) и растушевка теней
-
Окончательная подводка глаз
С помощью подводки контур глаза не только подчеркивается, но и корректируется (можно создать любую форму глаза). С подводкой глаза выглядят выразительнее, а ресницы кажутся более густыми.
-
Тушь для глаз
Прочтите как правильно накрасить глаза тушью.
-
Тени под цвет глаз
Как подобрать цвет теней в зависимости от цвета глаз.
Показаны схемы коррекции глаз с описанием как правильно красить глаза (миндалевидные, щелевидные и пр.).
заключительный шаг — макияж губ
Обучение компьютерной графике — Затенение и освещение
Пока что мы рассмотрели геометрию, трансформации, проекции. Все это делается в вершинном шейдере. Нашими примерами были белые каркасы геометрии. Теперь мы перейдем к фрагментному шейдеру, где геометрия была растеризована, и мы можем вычислить цвет, который должны иметь наши пиксели. Это основная задача фрагментного шейдера — выдавать значение цвета для пикселя. В OpenGL фрагментный шейдер получает, среди других значений, значение gl_FragCoord в качестве входных данных.Это значение является координатой в пространстве экрана (также называемом оконным пространством).
Обычно при работе с базовой трехмерной геометрией нас не особо заботят координаты экранного пространства. Скорее нас интересуют значения, отправленные напрямую или интерполированные из вершинного шейдера. Это связано с тем, что с вершинами мы также можем отправить значение цвета и / или нормаль поверхности из нашего программного кода. Мы не знаем, сколько пикселей растеризовано между вершинами, но мы можем интерполировать значения между ними.
Существуют различные методы присвоения цвета растеризованным пикселям.В этой главе мы рассмотрим эти методы и увидим различия между ними.
Определения:
- Модель затенения — метод, который определяет, когда и где мы рассчитываем компоненты, необходимые для расчета освещения.
- Модель освещения — метод, который определяет, как мы рассчитываем окончательный цвет с учетом всех необходимых для него компонентов.
- Свойства материала — свойства материала, которые определяют, насколько объект из этого материала отражает свет из разных каналов.
- Свойства света — свойства источника света, которые определяют, насколько этот источник света излучает свет из разных каналов.
- Точечный источник света — источник света, в котором свет исходит из одной точки в пространстве.
- Направленный источник света — источник света, определяющий свет, исходящий из одного направления во всем пространстве.
Модели затенения
Есть три основных модели затенения, которые используются для разных результатов: плоское затенение; Растушевка по Гуро; Затенение по Фонгу.
Плоское затенение (на полигон)
Это наиболее простой и эффективный способ указать цвет для объекта. Он определяет один цвет для лица. Реализации этого могут быть разными, но основная идея состоит в том, что мы используем только одну нормаль поверхности на многоугольник. Сам цвет на этом многоугольнике однородный (неизменный).
Затенение по Гуро (на вершину)
Это было изобретено как усовершенствование, позволяющее добиться более плавных переходов цвета на круглых объектах.Основная идея заключается в том, что для каждой вершины существует своя нормаль, а цвет вычисляется в вершинном шейдере. Затем этот цвет интерполируется по многоугольнику. Поскольку количество вершин меньше, чем количество фрагментов, вычисление цвета для каждой вершины и его интерполяция более эффективно, чем расчет для каждого фрагмента.
Этот подход плохо обрабатывает материалы, имеющие зеркальное отражение. Это отражение может происходить внутри многоугольника, но не на какой-либо из вершин. Таким образом, это затенение не показало бы его, если бы оно не находилось на вершине.
Затенение Фонга (за фрагмент)
Это было еще одно улучшение для учета зеркального отражения. Основная идея в том, что нормаль от вершин интерполируется. Цвет рассчитывается по фрагменту с учетом интерполированной нормали. Для приближения к сфере это вполне идеальный вариант, потому что интерполированные нормали будут точно такими же, как у идеальной сферы. Поскольку цвет рассчитывается на основе нормалей, он будет рассчитываться, как если бы это была идеальная сфера.
Справа пример со всеми тремя оттенками. Эти формы имеют только диффузное отражение (без зеркального отражения). Как видите, со сферой все еще есть довольно заметные отличия. У куба на самом деле 24 вершины. У каждой грани есть свои 4 с нормалями, указывающими в том же направлении, что и нормаль к поверхности. В этом случае нет разницы (по результату), какая заливка используется.
Далее мы посмотрим, как определяется фактический цвет.Неважно, какое затенение используется, если у нас есть нормаль к поверхности, свойства материала, свойства источника света и направление света.
Модель освещения Ламберта
Прежде чем мы посмотрим на фактическое отражение света от поверхности, давайте определим тип источника света. Направленный источник света — это источник света, который определяет свет, исходящий с одного направления. Это приближение к реальности, поскольку предполагается существование бесконечно широкого и высокого объекта, излучающего свет.Тем не менее, мы привыкли думать о солнечном свете как о направленном свете. Солнце настолько велико по сравнению с Землей, что в видимой области углы лучей не различаются заметно.
Теперь нам дано направление, откуда исходит свет, и какая-то поверхность. Рассеивающие поверхности обладают свойством рассеивать отраженный свет вокруг. Свет попадет на поверхность, отскакивает оттуда и затем выходит в случайном направлении. Или вы можете подумать, что атом поглотит фотон и через некоторое время испускает другой фотон в другом направлении.Из-за рассеивания света не имеет значения, под каким углом мы смотрим на материал. Все, что имеет значение, — это под каким углом свет попадает на материал.
Это связано с тем, что количество света, достигающего одной единицы поверхности, будет выше, если свет исходит под более перпендикулярным углом. Если свет идет под углом скольжения, то такое же количество света будет охватывать гораздо большую площадь, и, таким образом, элемент поверхности будет получать меньше света.
Как видите, количество полученного и отраженного света напрямую зависит от угла между поверхностью и направлением света.
Это то место, где понадобится нормаль поверхности. Косинус угла между нормалью к поверхности и направлением света напрямую даст нам процент освещенности. Если косинус равен 1, существует угол 90 градусов, и единица поверхности будет получать 100% света. Если угол равен 60 °, косинус будет 0,5, и на единицу поверхности будет приходиться 50% света. Если угол равен 45 °, у нас будет около 71% (как видно из иллюстрации выше).
Значит ли это, что нам придется вычислять косинус во фрагментном шейдере? Разве это не будет довольно медленно?
К счастью, мы можем вычислить косинус и другим способом.{n} v_i \ cdot u_i $.
Если мы имеем дело с нормализованными векторами, то мы можем напрямую определить косинус между ними, просто взяв алгебраическое скалярное произведение. Итак, мы должны убедиться, что наша поверхность нормальна, а направление источника света нормализовано. Еще одна мысль, на которую следует обратить внимание, заключается в том, что, поскольку косинус отрицателен для больших углов, мы хотим использовать только положительные значения косинуса. В противном случае мы бы вычли свет, если источник света находится на другой стороне материала. Это становится еще более важным, когда мы добавляем в уравнение другие члены.
Это основная идея модели освещения Ламберта, моделирующей диффузное отражение света. Теперь, чтобы определить фактический цвет, нам нужно знать две вещи:
- Какого цвета свет, излучаемый источником света?
- Какие цвета отражаются от поверхности?
В компьютерной графике мы обычно определяем цвета по трем каналам: красный, зеленый и синий. Таким образом, у нас будет 3 члена для каждого из этих каналов как для источника света, так и для материала поверхности.Окончательный цвет, вычисленный во фрагментном шейдере, будет таким:
$ красный = M_ {diffuseR} \ cdot L_ {diffuseR} \ cdot \ max (normal \ cdot light, \; 0) $
$ зеленый = M_ {diffuseG} \ cdot L_ {diffuseG} \ cdot \ max (normal \ cdot light, \; 0) $
$ blue = M_ {diffuseB} \ cdot L_ {diffuseB} \ cdot \ max (normal \ cdot light, \; 0) $
Здесь значение $ M_ {diffuseR} $ — это процент красного света, который будет отражать этот материал. Значение $ L_ {diffuseR} $ будет процентным соотношением красного света, излучаемого источником света.
На самом деле очень мало поверхностей, которые почти полностью отражают диффузно. Примеры включают поверхность Луны, мел, матовую бумагу.
Эта модель используется в примере в параграфе «Модели затенения».
Окружающий свет
Кубы и сферы, показанные ранее, кажутся находящимися в космосе. Неосвещенные его стороны полностью погружены в темноту. На самом деле это не так, почти всегда свет идет со всех сторон.Это потому, что свет будет отражаться от близлежащих поверхностей, отскакивать и достигать области, не освещенной напрямую.
Это называется непрямым освещением и является одной из тех вещей, которые методы глобального освещения пытаются сделать точно, что может быть довольно дорогостоящим в вычислительном отношении. В нашей простой модели мы можем сделать очень грубое приближение и просто добавить окружающий член к отраженной интенсивности. Таким образом, неосвещенные участки не будут полностью черными. Хотя это означает, что другие части тоже станут немного более освещенными.
Теперь вы можете заметить, что это может привести к тому, что интенсивность будет выше 1. Из-за этого значения обычно ограничиваются диапазоном $ [0, 1] $. Операция фиксации делает значения выше максимума максимальными, значения ниже минимального — минимальными. Часто, если вы присвоите цвету пикселя в коде значение выше 1, результат будет таким же, как если бы он был 1.
$ красный = M_ {ambientR} \ cdot L_ {ambientR} + M_ {diffuseR} \ cdot L_ {diffuseR} \ cdot \ max (normal \ cdot light, \; 0) $
$ зеленый = M_ {ambientG} \ cdot L_ {ambientG} + M_ {diffuseG} \ cdot L_ {diffuseG} \ cdot \ max (normal \ cdot light, \; 0) $
$ синий = M_ {ambientB} \ cdot L_ {ambientB} + M_ {diffuseB} \ cdot L_ {diffuseB} \ cdot \ max (normal \ cdot light, \; 0) $
Справа приведен пример с кубом и сферой, в модель освещения которого добавлен элемент окружающей среды.
Вы можете видеть, что неосвещенная область куба теперь видна. Интенсивность начнет меняться только тогда, когда сторона станет прямо освещенной.
Модель освещения Фонга
Как упоминалось ранее, очень мало поверхностей, которые отражают только диффузно. Большинство поверхностей имеют зеркальное отражение. Это означает, что некоторая часть входящего света будет отражаться в отраженном направлении. Если зритель смотрит с этого направления, участок поверхности будет казаться светлее, чем остальная поверхность.
Обратите внимание, позиция зрителя такая же. Зритель может смотреть на разные части поверхности, зритель видит зеркальное отражение только в той области, где отраженный свет будет светить прямо на зрителя.
Итак, некоторая часть света поглощается поверхностью и отражается под произвольным углом. Другая часть прямо отражается от поверхности. Если бы прямо отраженная часть была бы 100%, то у нас было бы идеальное зеркало.
На самом деле нам пришлось бы учитывать также отраженный непрямой свет, но для простой модели мы учитываем только прямой свет.Это создаст зеркальный блик, который является своего рода отражением источника света.
Но как это посчитать? Давайте сделаем более краткий рисунок, чтобы выяснить это.
Как видите, есть два вектора: направление на зрителя; направление отраженного света. Если эти векторы указывают в одном направлении, то наш фрагмент (номер 4) должен быть более освещенным. Чтобы определить, указывают ли они в одном направлении, мы можем посмотреть на угол между ними.Если угол $ \ alpha $ равен 0, то они равны. Если угол отличается от 0, значит, они направлены в разные стороны. Теперь, если угол действительно мал, то нам еще нужно немного осветить фрагмент.
Итак, нам нужен какой-то способ освещения на основе угла между направлением наблюдателя и отраженным светом. В 1975 году Буй Туонг Фонг подумал, что достаточно хорошим приближением было бы использовать косинус этого угла. Предполагая, что векторы нормализованы, мы можем найти косинус, просто снова взяв скалярное произведение.Если векторы не нормализованы, мы должны сначала их нормализовать.
Теперь функция косинуса равна 1, когда угол равен 0. Она также симметрична и становится 0, когда угол равен 90 °. Мы уже видели хорошее использование этого в случае диффузного отражения. Однако из-за того, что косинус уменьшается так медленно, это приведет к появлению действительно больших и размытых бликов на поверхности. Фонг предложил взять степень косинуса. Увеличение мощности приводит к более быстрому уменьшению косинуса, сохраняя при этом значение 1 на 0 и общую форму.{shinines}
долларов США
Это модель освещения Фонга. Он включает в себя амбиентный термин, ламбертианский / диффузный термин и зеркальный термин Фонга. Для каждого из этих терминов существует 2 цвета: цвет света и материал. Так что всего 6 цветов. Также есть 4 вектора, которые указывают направления к: нормали к поверхности; свет; отраженный свет; зритель. Все эти векторы должны быть нормализованы.
Что касается поведения бликов Фонга, рассмотрим пример справа.Вы можете видеть, что когда блеск равен 1, то зеркальное отражение действительно большое и выглядит не очень хорошо. Вы также можете видеть, что использовать тот же цвет для зеркального отражения, что и для диффузного цвета, может быть не лучшим решением. Белый цвет зеркального отражения дает более приятный результат. Цветные слайды линейно интерполируются между красным (слева) и белым (справа).
Вы можете сначала попробовать увеличить яркость до более высокого значения. Затем переместите диффузный цвет на 0 (красный). Вы можете видеть, что выделение еле заметно.Если вы переместите зеркальный цвет также на 0 (красный), тогда вы не сможете увидеть зеркальный свет, потому что он больше не может стать красным. Переместите зеркальный цвет на 1 (белый), чтобы увидеть белый зеркальный блик.
Модель освещения Blinn-Phong
Другая, немного более реалистичная модель освещения — это модель Блинна-Фонга, которая вычисляет зеркальный член несколько иначе.
В модели Блинн-Фонга мы используем вектор на полпути между источником света и наблюдателем.Этот вектор будет совпадать с нормалью к поверхности, если отраженный свет совпадает с направлением наблюдателя.
Все остальное то же самое, но теперь мы используем косинус угла между вектором на полпути и нормалью к поверхности. Показатель яркости этого показателя примерно в 4 раза больше, чем в модели Фонга, для бликов примерно того же размера.
Также блик будет вести себя немного иначе, когда зритель смотрит на поверхность под скользящим углом.Блик будет иметь более овальную форму, поэтому будет проецироваться по кругу, а не быть круглым и спроецироваться как овал. Это более реалистично (объяснение см. На стр. 5).
Вы можете попробовать это в примере справа. Сначала выберите хорошее значение shininess , а затем попробуйте повернуть направление света. Левая сфера имеет зеркальное отражение Фонга, а правая — зеркальное отражение Блинна-Фонга.
В настоящее время мы используем ортогональную проекцию и направленный источник света.Это означает, что направление зрителя и направление света всегда одинаковы. Благодаря этому мы можем заранее вычислить средний вектор и отправить его шейдерам. Вектор на полпути всегда будет одним и тем же, и нам не нужно постоянно пересчитывать его в шейдерах. Мы просто берем косинус угла между нормалью к поверхности (который отличается) и вектором на полпути (который совпадает).
Такого рода оптимизацию нельзя было провести с моделью Фонга, потому что отраженный свет все время был бы в другом направлении, и мы должны пересчитывать его для каждого фрагмента.Увы, здесь это будет работать только в том случае, если источник света и зритель находятся в бесконечности (например, направленный свет, ортогональная проекция).
С помощью цветов можно задать настроение, привлечь внимание или Цвета влияют на нас разными способами, как умственно, так и физически. Сильный Умение осознанно и гармонично использовать цвета может помочь вам создавать Цветовое колесо Цветовой круг Цветовой круг или является основным Цветовой круг разработан таким образом, что практически любые цвета, которые вы выбираете из него Традиционно существует ряд сочетаний цветов, которые считаются ColorImpact разработан для динамического создания цветового круга в соответствии с вашим Основные, второстепенные и третичные цвета В цветовой модели RYB (или субтрактивной) основных цветов Три вторичных цвета (зеленый, оранжевый и фиолетовый) являются Еще шесть третичных цветов создаются путем смешивания основных На приведенном выше рисунке показан цветной круг с первичным, вторичным Теплый | |
Оттенки — добавление белого к чистому оттенку: |
Оттенки — добавление черного к чистому оттенку: |
Тона — добавление серого к чистому оттенку: |
Гармония цветов
— основные приемы создания цветовых схем
Ниже показаны основные цветовые аккорды, основанные на цветовом круге .
Дополнительный цвет Высокая контрастность дополнительных цветов создает особенно яркий образ. Дополнительные цветовые схемы сложно использовать в больших дозах, но они хорошо работают Дополнительные цвета плохо подходят для текста. | |
Аналогичный цвет Аналогичные цветовые решения часто встречаются в природе, они гармоничны и приятны. При выборе аналогичной цветовой схемы убедитесь, что у вас достаточно контраста. Выберите один цвет, который будет доминировать, а второй — для поддержки. Используется третий цвет | |
Триадическая цветовая схема Цветовые схемы Triadic, как правило, довольно яркие, даже если вы используете бледные или ненасыщенные Для успешного использования триадной гармонии цвета должны быть тщательно сбалансированы. | |
Раздельно-дополнительный Эта цветовая схема имеет такой же сильный визуальный контраст, как и дополнительная Комплиментарная цветовая схема часто является хорошим выбором для новичков, | |
Прямоугольник (четырехугольник) Эта богатая цветовая схема предлагает множество возможностей для вариаций. Тетрадические цветовые схемы работают лучше всего, если вы позволяете одному цвету быть доминирующим. Также стоит обратить внимание на баланс между теплыми и холодными цветами. | |
Квадратное цветовое решение Квадратная цветовая схема работает лучше всего, если вы позволяете одному цвету быть доминирующим. Также стоит обратить внимание на баланс между теплыми и холодными цветами. | |
Использование цветового круга для освещения и затенения от Incantata на DeviantArt
Я хочу поговорить о некоторых простых вещах, которым иногда не уделяют должного внимания даже профессиональные фотоманипуляторы.
Это причина того, что наши работы могут восприниматься как неправильные, особенно традиционными художниками. Люди, не являющиеся художниками, обычно говорят «что-то не так».
Я хочу отметить — для этого существует множество цветовых схем и правил (лучше было бы написать отдельное руководство по этому поводу),
некоторые из них лучше подходят для реалистичных работ, некоторые для сюрреализма, некоторые для абстракции и т. д. Это зависит от вашей идеи.
Однако сегодня мы поговорим об основном правиле, которое необходимо соблюдать в любой профессиональной работе, какой бы ни была ваша идея.
Первая очень распространенная ошибка — серые тени или тени того же цвета, что и освещение (свет и тени теплые, свет и тень холодные) —
Почему эта ошибка так распространена в современном мире? — как фотоманипуляторы, так и некоторые художники используют фото референсы, проблемы исходят из фотографий.
К сожалению, фотография не может передать настоящие цвета окружающей нас жизни, особенно цвета теней! На фотографиях все тени теряют естественный цвет и становятся серыми или приобретают такой же цвет, как обычное освещение (фотографии только в теплой цветовой гамме или только в холодной гамме).Также, если тени серые, мы часто тонируем их в тот же цвет, что и освещение, по ошибке.
Неважно, сколько цветов вы добавили к картинке позже, если цвета света и тени не противопоставлены, ваша работа произведет странное впечатление.
о цвете — основные ошибки заключаются в использовании черного или серого цвета для теней, тех же цветовых тонов для света и тени и отсутствия отраженного света в теневой области объекта.
Цвет тени образуется из
цвет поверхности + цвет, противоположный световому цвету + исходный цвет объекта.(последний элемент был открыт импрессионистами и использовался для этой техники)
Цвет тени должен быть противоположным цвету света
Я полагаю, что каждый из вас знаком с цветовым кругом. Цветовой круг Йоханнеса Иттена в основном используется традиционными художниками, цветовое колесо rgb нам больше подходит.
В общем, с «цветом света и тени» все довольно просто:
Дополнительные цвета гармонируют,
Итак, если освещение теплое: желтый, оранжевый, красный, — тени должны быть холодным: синий, фиолетовый или голубой.
Напротив, если освещение холодное: голубое, синее и т. Д. — тень должна быть желтой, оранжевой и т. Д. .
На картинке вы можете увидеть примеры дополнительных комбинаций света и тени:
Здесь есть варианты (чтобы вы могли найти не только правильный цвет для тени и света, но и дополнительные цвета для вашей схемы):
1 «Тетрадная гармония» и наиболее удобная (так как она также помогает определить подходящие цвета для отраженного света и дополнительных цветов),
2 «гармония равноматериального треугольника»,
3.4. Две другие схемы показывают альтернативные и разделенные гармонии, где один цвет используется против нескольких контрастных цветов. Эта комбинация дает большой контраст изображению, но она менее интенсивна, чем дополнительная схема, или может быть достигнута за счет использования противоположного цвета и (или) наиболее близких к нему цветов, они дополняют друг друга. Эта комбинация немного менее интенсивна. Есть и другие схемы (но их удобнее использовать для цвета света / тени)
На картинке — уже знакомый нам набросок шара, где мы можем найти положение теней и отражений.
Отраженный цвет (отражение цвета) и отраженный свет без выраженных цветовых характеристик называются отражением.
Если отражение падает на темную область объекта, оно становится частью светотени. В этом случае отражение будет выглядеть как неинтенсивное световое пятно в области тени,
образованное лучами света, отраженными от окружающих предметов. Отражение как часть светотени наиболее важно в традиционном искусстве.
Примеры отраженного света: голубые, красные и пурпурные поверхности могут давать голубые, красноватые и пурпурные отражения сфере в области тени
На рисунке abc вы можете увидеть те же дополнительные комбинации, но с учетом цвета поверхности — как видите, к картине добавился свет, отраженный от поверхности.Цвет отраженного света складывается из цвета поверхности и цвета окружающих предметов. (Но имейте в виду — черный цвет поглощает почти весь свет, белый цвет наоборот отражает)
Отражения на прозрачных объектах имеют больший контраст и отражения на поверхности. Цвет отраженного света на прозрачных объектах также состоит из исходного цвета объекта (интенсивность собственного цвета объекта зависит от прозрачности объекта)
На рисунках а и б вы можете видеть дымчатый полупрозрачный зеленый драгоценный камень, лежащий на цветной поверхности. .
а) — прекрасный камень, но он неверен, поскольку отраженный свет от поверхности отсутствует, а схема контрастного освещения не применяется к светотени. На картинке б) вы можете увидеть другой, более правильный.
Пример
1. Основа серого изображения
2. Неправильная схема. источник холодного освещения и неправильные синие тени
3. Правильная схема: холодный источник света и теплые желтые тени. отраженный свет от стен
4.неправильная схема. источник теплого освещения и неправильные теплые (желто-оранжевые) тени
5. Правильная схема: теплый источник света и холодные синие тени. свет отражается также от стен
Компьютерная графика | Британника
Полная статья
Компьютерная графика , изготовление изображений на компьютерах для использования на любых носителях. Изображения, используемые в графическом дизайне печатных материалов, часто создаются на компьютерах, равно как и неподвижные и движущиеся изображения в комиксах и анимациях.Реалистичные изображения, просматриваемые и обрабатываемые в электронных играх и компьютерных симуляторах, не могли быть созданы или поддержаны без расширенных возможностей современной компьютерной графики. Компьютерная графика также важна для научной визуализации, дисциплины, которая использует изображения и цвета для моделирования сложных явлений, таких как воздушные потоки и электрические поля, а также для компьютерной инженерии и дизайна, в которых объекты рисуются и анализируются в компьютерных программах. Даже графический пользовательский интерфейс на основе Windows, который теперь является обычным средством взаимодействия с бесчисленными компьютерными программами, является продуктом компьютерной графики.
Изображения обладают высоким информационным содержанием, как с точки зрения теории информации (т. Е. Количества битов, необходимых для представления изображений), так и с точки зрения семантики (т. Е. Значения, которое изображения могут передать зрителю). Из-за важности изображений в любой области, в которой отображается или обрабатывается сложная информация, а также из-за высоких ожиданий потребителей от качества изображения, компьютерная графика всегда предъявляла высокие требования к компьютерному оборудованию и программному обеспечению.
Британская викторина
Викторина по компьютерам и технологиям
Компьютеры размещают веб-сайты, состоящие из HTML, и отправляют текстовые сообщения так же просто, как … LOL. Примите участие в этой викторине и позвольте некоторым технологиям подсчитать ваш результат и раскрыть вам содержание.
В начале 1960-х годов системы компьютерной графики использовали векторную графику для построения изображений из отрезков прямых линий, которые объединялись для отображения на специализированных компьютерных видеомониторах.Векторная графика экономно использует память, поскольку весь линейный сегмент определяется просто координатами его конечных точек. Однако это не подходит для очень реалистичных изображений, поскольку у большинства изображений есть по крайней мере некоторые изогнутые края, а использование всех прямых линий для рисования изогнутых объектов приводит к заметному эффекту «ступеньки».
В конце 1970-х и 1980-х годах растровая графика, заимствованная из телевизионных технологий, стала более распространенной, хотя по-прежнему ограничивалась дорогими графическими рабочими станциями.Растровая графика представляет собой растровые изображения, хранящиеся в памяти компьютера и отображаемые на экране, состоящем из крошечных пикселей. Каждый пиксель представлен одним или несколькими битами памяти. Для черно-белых изображений достаточно одного бита на пиксель, тогда как четыре бита на пиксель определяют изображение с оттенками серого с 16 шагами. Восемь бит на пиксель определяют изображение с 256 уровнями цвета; так называемый «истинный цвет» требует 24 бита на пиксель (определяя более 16 миллионов цветов). При таком разрешении или битовой глубине для полноэкранного изображения требуется несколько мегабайт (миллионы байтов; 8 бит = 1 байт) памяти.С 1990-х годов растровая графика стала повсеместной. Персональные компьютеры теперь обычно оснащены выделенной видеопамятью для хранения растровых изображений с высоким разрешением.
Получите подписку Britannica Premium и получите доступ к эксклюзивному контенту.
Подпишитесь сейчас
Трехмерный рендеринг
Хотя растровые изображения используются для отображения, они не подходят для большинства вычислительных задач, которые требуют трехмерного представления объектов, составляющих изображение. Одним из стандартных эталонов для рендеринга компьютерных моделей в графические изображения является Utah Teapot, созданный в Университете штата Юта в 1975 году.Скелетно представленный в виде каркасного изображения, чайник Юты состоит из множества небольших многоугольников. Однако даже с сотнями полигонов изображение не получается гладким. Более плавное представление может быть получено с помощью кривых Безье, которые имеют дополнительное преимущество, заключающееся в том, что для этого требуется меньше компьютерной памяти. Кривые Безье описываются кубическими уравнениями; кубическая кривая определяется четырьмя точками или, что то же самое, двумя точками и наклонами кривой в этих точках. Две кубические кривые можно плавно соединить, придав им одинаковый наклон на стыке.Кривые Безье и связанные с ними кривые, известные как B-сплайны, были введены в программы автоматизированного проектирования для моделирования автомобильных кузовов.
Рендеринг предлагает ряд других вычислительных задач в поисках реализма. Объекты должны трансформироваться по мере их вращения или движения относительно точки обзора наблюдателя. При изменении точки обзора твердые объекты должны закрывать те, что находятся позади них, а их передние поверхности должны закрывать задние. Этот метод «устранения скрытой поверхности» может быть выполнен путем расширения атрибутов пикселей, чтобы включить «глубину» каждого пикселя в сцене, как определено объектом, частью которого он является.Затем алгоритмы могут вычислить, какие поверхности в сцене видны, а какие скрыты другими. В компьютерах, оборудованных специализированными видеокартами для электронных игр, компьютерного моделирования и других интерактивных компьютерных приложений, эти алгоритмы выполняются так быстро, что не возникает заметных задержек, то есть рендеринг достигается в «реальном времени».
Применить цвет к альтернативным строкам или столбцам
Вы также можете использовать правило условного форматирования, чтобы применить другое форматирование к определенным строкам или столбцам.
На листе выполните одно из следующих действий:
Чтобы применить затенение к определенному диапазону ячеек, выберите ячейки, которые нужно отформатировать.
Чтобы применить затенение ко всему рабочему листу, нажмите кнопку Выбрать все .
Нажмите На главную > Условное форматирование > Новое правило .
В поле Выберите тип правила щелкните Используйте формулу, чтобы определить, какие ячейки нужно форматировать .
Чтобы применить цвет к чередующимся строкам, в поле «Значения формата , где эта формула истинна» введите формулу = MOD (ROW (), 2) = 0 .
Чтобы применить цвет к альтернативным столбцам, введите следующую формулу: = MOD (COLUMN (), 2) = 0 .
Эти формулы определяют, имеет ли строка или столбец четный или нечетный номер, а затем соответственно применяют цвет.
Щелкните Формат .
В поле Формат ячеек щелкните Заполнить .
Выберите цвет и нажмите ОК .
Вы можете предварительно просмотреть свой выбор в разделе Образец и нажать OK или выбрать другой цвет.
Советы:
Чтобы изменить правило условного форматирования, щелкните одну из ячеек, к которой применено правило, щелкните Домашняя страница > Условное форматирование > Управление правилами > Изменить правило , а затем внесите изменения.
Чтобы очистить условное форматирование из ячеек, выберите их, щелкните Домашняя страница > Очистить и выберите Очистить форматы .
Чтобы скопировать условное форматирование в другие ячейки, щелкните одну из ячеек, к которой применено правило, щелкните Home > Format Painter , а затем щелкните ячейки, которые нужно отформатировать.
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, чтобы привлечь внимание читателей и улучшить вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я от природы, артистичен, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы сможете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильной цветовой комбинации. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите. Понимание того, как цвета работают вместе, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий — правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они переходят по ссылке.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов. Чем больше вы знаете об использовании цвета, тем больше лучше ваши шансы на успех.
Прочтите руководство нашего дизайнера по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые не могут быть получены путем умножения двух других чисел вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, связывая ваш дизайн с общей цветовой схемой.Любой один из этих цветов или их комбинация могут стать препятствием для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевого, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета …
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- желтый + синий = зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Самым важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- синий + фиолетовый = сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, каковы «основные» цвета, но мы оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, на которой показаны каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Изучив основы, давайте погрузимся в нечто более сложное — например, аддитивную и субтрактивную теорию цвета.
Аддитивная и вычитающая теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это называется так, потому что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное: чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати на листе бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то на нем напечатать. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые модели
RGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн . Это означает, что чем больше цвета вы добавите , , тем ближе вы подойдете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может способствовать активным действиям на вашем сайте.
- Апельсин — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений
- Желтый — счастье и интеллект, но не злоупотребляйте
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дарят ощущение умиротворения, более темные цвета более уверенные
- Фиолетовый — роскошь или творчество, особенно при осознанном и экономном использовании на вашем сайте
- Черный — сила и загадка, и с помощью этого цвета можно создать необходимое негативное пространство.
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные аудитории могут по-разному воспринимать цвета.Перечисленные выше значения являются общими для североамериканской аудитории, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, в то время как красный цвет обычно символизирует страсть или силу в Соединенных Штатах, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов под радугой, есть вероятность, что конечный продукт будет выглядеть не лучшим образом. К счастью, специалисты по цвету и дизайнеры определили семь общих цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие есть семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, дополнительная, триадная, квадратная и прямоугольная (или четырехугольная).
Рассмотрим каждую подробнее.
1. Монохромный
В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Монохромные цветовые схемы часто используются для диаграмм и графиков, когда в создании высокой контрастности нет необходимости.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
2. Аналог
Аналогичные цветовые схемы образуются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для разработки изображений, а не инфографики или гистограмм, поскольку все элементы прекрасно сочетаются друг с другом.
3. Дополнительный
Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Дополнительный разделенный
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенную дополнительную цветовую схему трудно сбалансировать, потому что, в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
5. Триада
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок.Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемы
Triad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
6. Площадь
В квадратной цветовой схеме используются четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст вашему дизайну, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Цветовые схемы
Square отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема вашему бренду или веб-сайту. Также неплохо попробовать квадратные схемы на черном и белом фоне, чтобы найти лучшее.
Источник изображения
7. Прямоугольник
Также называемая тетрадной цветовой схемой, прямоугольный подход аналогичен квадратному аналогу, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно жирные, зеленый и оранжевый на другой стороне прямоугольника более приглушены, что, в свою очередь, помогает более смелым оттенкам выделяться.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вам нужно использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- Сделайте ставку на удобство использования в первую очередь. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовую гамму.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Составьте несколько эскизов.
1. В первую очередь сделайте ставку на удобство работы с пользователем.
Прежде чем добавлять цвет на свой веб-сайт, приложение, продукт или упаковку, нанесите базовый дизайн в оттенки серого.
Это позволяет вам сосредоточиться на самом важном: опыте пользователя. Вместо того, чтобы сосредотачиваться на цветовой схеме всего сайта или оттенке определенных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписка по электронной почте готова к работе.
Вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не могут найти то, что ищут.
2. Используйте естественное вдохновение.
Когда работа на вашем сайте станет стабильной, пора начинать выбирать цвета.
Не знаете, что хорошо выглядит? Взгляни на улицу. Природа — лучший пример цветов, которые дополняют друг друга: от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков, вы не ошибетесь, извлекая контекст из естественных цветов и сочетаний.
3. Задайте настроение своей цветовой гамме.
Имея в виду несколько вариантов цвета, подумайте о настроении, которое вы хотите задать своей цветовой схемой. Если ваши приоритеты — страсть и энергия, больше склоняйтесь к красному или более яркому желтому. Если вы хотите создать ощущение умиротворения или умиротворения, склоняйтесь к более светлым синим и зеленым тонам.
Также стоит думать негативно. Это связано с тем, что негативное пространство — в черном или белом цвете — может помочь сохранить ваш дизайн от чрезмерного загромождения цвета.
4. Учитывайте цветовой контекст.
Также стоит учесть, как цвета воспринимаются на контрасте.
На изображении ниже середина каждого из кругов одинакового размера, формы и цвета. Единственное, что меняется — это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Затем рассмотрите свой цветовой круг и схемы, упомянутые выше.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первого раза подобрать нужные цвета и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом перекликается с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые хорошо выглядят в теории, не подходят для дизайна вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркивает ваш контент и улучшает взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Правило 60-30-10, которое часто используется в домашнем дизайне, также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают создать ощущение пропорции и баланса на вашем сайте, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7.Создавайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
Вот почему: в то время как многие дизайнеры придерживаются видения того, что они хотят видеть и что хорошо выглядит, готовый продукт на цифровых экранах часто отличается физическими цветовыми колесами — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может оказаться выглядит унылым или устаревшим.
Не бойтесь набирать, проверять, снова набирать и отбрасывать то, что не работает — цвет, как и создание веб-сайтов, является постоянно развивающимся видом искусства.
Проще говоря? Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактического выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Итак, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите свой основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Как найти правильную цветовую схему
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Форматирование графика с использованием цветов, затенения и эффектов
Вы можете изменить цвета и общий вид определенных объектов, например серий, на графике.Например, вы можете отформатировать отдельные столбцы на столбчатой диаграмме или сектора круговой диаграммы на круговой диаграмме, используя пороговые значения, как описано в разделе «Отображение пороговых значений в графических отчетах». Легенда или оси графика также могут быть отформатированы.
Вы можете отформатировать графический отчет, настроив цвета и применив различные графические эффекты, включая градиенты, прозрачность, узоры, изображения, текстуры и эффекты скоса. Вы также можете применить набор цветовых схем и схем затенения ко всем объектам в графическом отчете.
Форматирование цветов, затенения и эффектов в MicroStrategy Developer
Вы можете изменить цвета, затенение и другие эффекты в графическом отчете несколькими способами. Например, вы можете сделать следующее:
| • | Вручную отформатируйте цвет отдельных объектов и примените к ним эффекты, например градиенты.Например, вы можете настроить цвет и применить текстуру к полосам гистограммы. Для получения дополнительной информации см. Ручное форматирование серий и объектов графиков. |
| • | Определите цвета графика для конкретных показателей, которые используются, когда показатель отображается в виде ряда на графике.Цвета графика для конкретных показателей имеют приоритет над любыми цветами, определенными цветовыми палитрами и цветовыми стилями, выбранными для графика, а также любым ручным форматированием цвета, выбранным для серии графика. Инструкции по определению цветов графиков для конкретных показателей см. В разделе «Определение цвета графика для показателей в MicroStrategy Developer». |
| • | Определите цвета диаграммы для отдельных элементов диаграммы, таких как столбцы на гистограмме или секторы круговой диаграммы в круговой диаграмме, используя пороговые значения, как описано в разделе Отображение пороговых значений в графических отчетах. |
В приведенной ниже процедуре представлены шаги по изменению цветов, но не затенения и других эффектов, в вашем графическом отчете.
Чтобы изменить только цвета графического отчета в MicroStrategy Developer
| 1 | Просмотрите отчет в виде графика или таблицы.Для этого в меню View выберите Graph View или Grid Graph View . |
| 2 | На панели инструментов «График» щелкните стрелку рядом со значком Цветовые палитры . Отображается список доступных цветовых палитр. |
Если панель инструментов Graph не отображается, в меню View выберите Toolbars , затем Graph .
| 3 | Выберите цветовую палитру, чтобы применить ее цветовую схему к графическому отчету.Графический отчет обновляется новыми цветами. |
Следующие шаги показывают, как изменить цвета, затенение и другие эффекты в графическом отчете.
Чтобы изменить цвета, затенение и другие эффекты в графическом отчете в MicroStrategy Developer
| 1 | Просмотрите отчет в виде графика или таблицы.Для этого в меню View выберите Graph View или Grid Graph View . |
| 2 | На панели инструментов «График» щелкните стрелку рядом со значком цветовых стилей . Отображается меню доступных цветовых схем / схем затенения. |
Если панель инструментов Graph не отображается, в меню View выберите Toolbars , затем Graph .
| 3 | Выберите схему цвета / оттенка для применения к графическому отчету.Графический отчет обновлен с использованием новой цветовой схемы и схемы затенения. |
Определение цвета графика для показателей в MicroStrategy Developer
Вы можете определить цвет, используемый для показателя, когда он отображается в виде ряда на графике. Цвет графика, который вы определяете для показателя, переопределяет любые цветовые схемы по умолчанию для графического отчета. Это позволяет поддерживать любые цветовые схемы для конкретных показателей, которые используются в проекте MicroStrategy.Например, вы можете определить показатель прибыли, чтобы он всегда отображался зеленым цветом в графических отчетах.
Чтобы разрешить наследование цветов для показателей в графических отчетах, необходимо выполнить следующие действия:
| • | Определите цвета, которые будут использоваться для показателя, когда он отображается в виде ряда на графике.Вы можете определить это цветовое форматирование для самой метрики или для метрики в конкретном графическом отчете: |
Чтобы определить цвет графика по умолчанию для метрики в MicroStrategy Developer
| 1 | Используя MicroStrategy Developer, войдите в проект.Вы должны войти в систему с учетной записью, у которой есть права на изменение показателей. |
| 2 | Найдите показатель, щелкните его правой кнопкой мыши и выберите Изменить . Откроется редактор показателей. |
| 3 | В меню Инструменты наведите указатель на Форматирование , а затем выберите Заголовки .Откроется диалоговое окно «Формат ячеек». |
| 4 | На вкладке Диаграмма в раскрывающемся списке Series Color выберите один из следующих вариантов: |
| • | Сплошной : отображение одного цвета для метрики, когда метрика отображается в виде ряда в графическом отчете.Вы можете выбрать цвет из раскрывающегося списка Цвет заливки . |
| • | Градиент : отображает смешение двух цветов с постепенным изменением цвета для метрики, когда метрика отображается в виде ряда в графическом отчете.Вы можете выбрать два цвета для градиента из раскрывающихся списков Color 1 и Color 2 и выбрать угол для градиента. |
| • | Узор : применяет узор к фону объекта.Шаблоны могут помочь различать подступенки разных серий на графике без необходимости полагаться исключительно на цвет. Например, три показанные ниже подступенки можно различать по цвету, а также по рисунку, который они используют. |
| • | Из графика : позволяет определить цвет метрики в графическом отчете.При определении цвета графика по умолчанию для метрики на уровне метрики этот параметр «Из графика» аналогичен использованию параметра <по умолчанию>. Инструкции по определению цвета графика для показателя в графическом отчете см. В разделе Определение цвета графика для показателя в графическом отчете ниже. |
| 5 | Нажмите ОК , чтобы сохранить изменения и закрыть диалоговое окно «Формат ячеек». |
| 6 | Нажмите Сохранить и закрыть , чтобы сохранить изменения и закрыть редактор показателей. |
Эти шаги можно повторить для любых показателей, для которых требуется определенный цвет графика.Каждая метрика должна использовать цвет, который можно легко отличить от цветов, используемых для других метрик. Это гарантирует, что результаты графического отчета легко расшифровать по цвету.
Чтобы определить цвет графика для показателя в графическом отчете
| 1 | Используя MicroStrategy Developer, войдите в проект и перейдите к графическому отчету. |
| 2 | Щелкните правой кнопкой мыши отчет с графиком и выберите Выполнить . Откроется редактор отчетов, отображающий отчет в виде графика. |
| 3 | В меню View выберите Grid View .Отчет отображается в виде сетки. |
| 4 | В результатах отчета щелкните правой кнопкой мыши показатель, наведите указатель на Форматирование и выберите Имя показателя Заголовки . Имя метрики — это имя метрики.Откроется диалоговое окно «Формат ячеек». |
| 5 | На вкладке Диаграмма в раскрывающемся списке Series Color выберите один из следующих вариантов: |
| • | Сплошной : отображение одного цвета для метрики, когда метрика отображается в виде ряда в графическом отчете.Вы можете выбрать цвет из раскрывающегося списка Цвет заливки . |
| • | Градиент : отображает смешение двух цветов с постепенным изменением цвета для метрики, когда метрика отображается в виде ряда в графическом отчете.Вы можете выбрать два цвета для градиента из раскрывающихся списков Color 1 и Color 2 и выбрать угол для градиента. |
| • | Узор : применяет узор к фону объекта.Шаблоны могут помочь различать подступенки разных серий на графике без необходимости полагаться исключительно на цвет. Например, три показанные ниже подступенки можно различать по цвету, а также по рисунку, который они используют. |
| • | Из графика : отображает цвет, определенный цветовой схемой графика по умолчанию.Выбор этого параметра вручную отменяет любые параметры цвета графика метрики по умолчанию, определенные с помощью редактора метрик. |
| 6 | Нажмите ОК , чтобы сохранить изменения и закрыть диалоговое окно «Формат ячеек». |
| 7 | В меню View выберите Graph View , чтобы отобразить результаты отчета в виде графика. |
Эти шаги можно повторить для любых показателей в отчете, для которых требуется определенный цвет графика. Каждая метрика должна использовать цвет, который можно легко отличить от цветов, используемых для других метрик. Это гарантирует, что результаты графического отчета легко расшифровать по цвету.
Включение или отключение графического отчета для наследования цвета графика метрики в MicroStrategy Developer
Наследование цвета графика метрики включено по умолчанию.Приведенные ниже шаги показывают, как обеспечить наследование цветов графика показателей, а также как отключить это форматирование.
| 1 | Используя MicroStrategy Developer, войдите в проект и перейдите к графическому отчету. |
| 2 | Щелкните правой кнопкой мыши отчет с графиком и выберите Выполнить .Откроется редактор отчетов, отображающий отчет в виде графика. |
| 3 | В меню Graph выберите Preferences . Откроется диалоговое окно «Параметры» со страницей «Параметры — Общие». |
| 4 | По умолчанию наследуются все цвета графиков для конкретных показателей.Чтобы отключить это наследование и применить цветовую схему графика ко всем метрикам, в области Другое, снимите флажок Применить форматирование метрики, если доступно . |
| 5 | Нажмите ОК , чтобы сохранить изменения и вернуться к графическому отчету. |
Форматирование оси Y: серия графиков в MicroStrategy Web
В приведенной ниже процедуре описывается форматирование графика в MicroStrategy Web с помощью диалогового окна «Формат: график», поскольку это диалоговое окно содержит все параметры форматирования для графика. В качестве альтернативы вы можете быстро отформатировать график, щелкнув правой кнопкой мыши компонент графика и выбрав параметр форматирования. Вы также можете отформатировать график с помощью панели инструментов «Форматирование», доступной в меню View .
Предварительные требования
| • | У вас должны быть необходимые права веб-профессионала для форматирования серий графиков. |
Для форматирования серии графика в MicroStrategy Web
| 1 | Запустите отчет и отобразите его в виде графика или таблицы и графика. |
| 2 | В меню Home выберите Graph . |
| 3 | Щелкните правой кнопкой мыши график и выберите Формат .Откроется диалоговое окно Формат: График. |
| • | Если DHTML отключен, щелкните Перейти . Откроется панель «Формат: график». |
| • | Если DHTML отключен, выберите ссылку Формат . |
| 5 | В крайнем левом раскрывающемся списке вверху выберите Фигуры серии . В следующем раскрывающемся списке выберите конкретную серию для форматирования. На столбчатой диаграмме вы можете выбрать Bar Riser для [название комбинации атрибута / показателя] .Например, это может быть отображено как Bar Riser for Electronics Revenue. |
В MicroStrategy Developer можно выбрать форматирование показателя, отображаемого в виде ряда на графике, чтобы всегда отображать его в виде определенного цвета. Например, вы можете определить показатель прибыли, чтобы он всегда отображался зеленым цветом в графических отчетах. Это форматирование переопределяет параметры форматирования, которые вы можете выбрать в параметрах «Цвета серии». Инструкции по назначению определенного цвета метрике см. В разделе «Определение цвета графика для метрик в MicroStrategy Developer».
| • | Если DHTML отключен: в раскрывающемся списке в разделе «Фигуры серии » выберите конкретную серию для форматирования. На столбчатой диаграмме вы можете выбрать Bar Riser для [название комбинации атрибута / показателя] . Например, это может быть отображено как Bar Riser for Electronics Revenue.Щелкните галочку. |
| 6 | Чтобы применить цвет фона, из раскрывающегося списка Цвет заливки выберите цвет фона для серии графиков. |
| 7 | К форме серии можно применить любой из следующих эффектов: |
Если DHTML отключен, вы не можете создавать собственные цвета.Вы также не можете применять градиенты, эффекты прозрачности или эффекты скоса.
| • | Примените цветовой градиент, который представляет собой комбинацию двух цветов. Для этого в области Fill щелкните стрелку справа от переключателя цвета, а затем щелкните Gradients .В открывшемся диалоговом окне «Градиенты» выберите два цвета для градиента. Выберите стиль затенения, чтобы определить направление, в котором смешиваются два цвета. |
| • | Отрегулируйте прозрачность цвета серии с помощью полосы прокрутки Fill Transparency .Щелкните и перетащите полосу прокрутки, пока не достигнете желаемой прозрачности. По мере прокрутки отображается процент прозрачности. Когда вы устанавливаете низкий процент прозрачности, цвета объекта становятся ярче. Когда вы устанавливаете высокий процент прозрачности, цвета объекта выглядят более блеклыми. |
| 8 | В области «Линия / Граница» можно определить различное форматирование для линии границы серии.Например, в раскрывающемся списке Цвет укажите цвет линий границы. |
По умолчанию все серии на графике имеют одинаковое форматирование границ, что означает, что изменение форматирования границ для одной серии применяется ко всем сериям на графике. Чтобы определить уникальное форматирование границ для каждой серии на графике, вы должны сначала выбрать опцию общих настроек графика Разрешить разные границы для каждой серии с помощью MicroStrategy Developer.После выбора этого параметра и сохранения изменений с помощью MicroStrategy Developer уникальные форматы границ для каждой серии на графике могут быть применены и сохранены из MicroStrategy Web или Developer.
| 9 | Если вы форматируете график, содержащий линии, например линейный, площадной, полярный или радарный, вы можете указать, будут ли линии на графике прямыми или изогнутыми.Во многих случаях изогнутые линии обеспечивают более чистый вид. Чтобы применить изогнутые линии, на вкладке Общие установите флажок Использовать изогнутые линии . |
| 10 | Если в графическом отчете есть маркеры серий, в крайнем левом раскрывающемся списке вверху вкладки Формат выберите Маркеры серии .Вы можете определить различное форматирование для маркеров серии. Например, в раскрывающемся списке «Эффекты » выберите эффект скоса, например «Выточенная кромка» или «Сфера». |
Эффекты «Пончик» и «Сфера» применяются ко всем круговым графикам (например, круговой диаграмме), многоугольным диаграммам (например, радарным диаграммам) и прямоугольным диаграммам (например, гистограммам). Эффекты «Сглаживание» и «Точеные края» не применяются ни к каким круговым типам графиков.
| 11 | Щелкните Применить , чтобы обновить внешний вид графика, или щелкните OK , чтобы обновить график и закрыть диалоговое окно. |
Применение цветов градиента к графику в MicroStrategy Web
Цвета градиента смешивают два цвета для создания постепенного изменения цвета фона графика или элемента управления в документе служб отчетов.(Для ознакомления с элементами управления в документах см. Руководство по созданию документов Report Services .)
В примере, показанном ниже, прямоугольники внизу используют градиентные цвета, а прямоугольник вверху использует один сплошной цвет.
Вы можете выбрать два цвета, а также направление наложения.Направление называется стилем затенения градиента, и для каждого стиля затенения доступно несколько вариантов (например, с центрированием по горизонтали — это один из вариантов стиля затенения по горизонтали). Доступные стили затенения:
Стили штриховки по горизонтали и вертикали содержат варианты с центрированием по горизонтали и по центру по вертикали. Эти варианты, показанные ниже, представляют собой трехсторонние или зеркальные градиенты.
Эти типы градиентов смешивают цвета от середины графа к краям.Один цвет применяется в центре серии графов, а другой — по краям серии графов, затем эти два цвета смешиваются. Две половинки идентичны, как будто по центру помещено зеркало. Вы можете смешивать цвета по горизонтали или вертикали, как показано в прямоугольниках выше, указав стиль и вариант градиентной заливки.
В приведенной ниже процедуре описывается форматирование графика в MicroStrategy Web с помощью диалогового окна «Формат: график», поскольку это диалоговое окно содержит все параметры форматирования для графика.В качестве альтернативы вы можете быстро отформатировать график, щелкнув правой кнопкой мыши компонент графика и выбрав параметр форматирования. Вы также можете отформатировать график с помощью панели инструментов «Форматирование», доступной в меню View .
Применение цветов градиента к серии графика в MicroStrategy Web
| 1 | Запустите отчет и отобразите его в виде графика или таблицы и графика. |
| 2 | Щелкните правой кнопкой мыши график, который нужно изменить, выберите Заливка , а затем Градиенты . Откроется диалоговое окно «Градиенты». |
| 3 | Выберите два цвета для использования для градиента из раскрывающихся списков Color 1 и Color 2 . |
| 4 | В области Стили затенения выберите стиль затенения, в котором будет отображаться градиент. Стиль затенения определяет направление, в котором смешиваются два цвета. |
| 5 | Если вы выберете Custom в области Shading Styles, вы можете указать следующее: |
| • | Тип перехода : определение направления перехода цветов градиента. |
| • | Угол : определите угол, под которым смешиваются цвета градиента. |
| • | Смещение по X : определите горизонтальное положение точки, в которой смешиваются цвета градиента. |
| • | Смещение по оси Y : определите вертикальное положение точки, в которой смешиваются цвета градиента. |
| 6 | Выберите вариант графика справа. |
| 7 | Нажмите ОК , чтобы применить изменения. |
Отображение пороговых значений в графических отчетах
Пороговые значения — это стандартная функция анализа MicroStrategy, которая позволяет условное форматирование для значений показателей.Это условное форматирование называется порогом, потому что, когда заданное значение в ваших данных достигает определенной точки или порога, применяется условное форматирование (см. Понимание того, как форматирование влияет на отображение отчета). Это условное форматирование отображается в отчетах в виде сетки по умолчанию, но оно также может отображаться в отчетах в виде графиков.
Включение отображения пороговых значений в графическом отчете позволяет применить условное форматирование к серии графического отчета, выделяя таким образом данные, имеющие особую важность на графике.В графическом отчете, показанном ниже, используются пороговые значения, чтобы выделить, когда удовлетворенность сотрудников выше семи или ниже трех для данного поля опроса.
В отчете, показанном выше, градиенты используются для выделения каждого порога в Avg. Показатель удовлетворенности. Эти два пороговых значения помогают различать, когда удовлетворенность сотрудников значительно выше или ниже.
Для отображения порога можно использовать любой фоновый эффект.Это включает в себя сплошной цвет, узор, градиент и любые другие доступные фоновые эффекты. Если ваши пороговые значения, отображаемые в сеточном отчете, включают только форматирование, такое как символы и форматирование текста, вы можете добавить фоновое форматирование к пороговому значению, чтобы фоновое форматирование могло отображаться при отображении отчета в виде диаграммы.
| • | Если порог не включает фоновое форматирование, форматирование порога не может быть отображено в графическом отчете. |
| • | Если порог включает фоновое форматирование, а также другие типы форматирования, в графическом отчете может отображаться только фоновое форматирование. |
Не все типы графиков могут отображать пороговые значения.Например, диаграммы с областями объединяют все данные в один объект области. Поскольку все данные визуально связаны с одним и тем же объектом области, пороговые значения не могут отображаться для определенных точек данных. Однако многие типы графиков отображают отдельный ряд или маркер данных для каждой точки данных и, таким образом, могут отображать пороговые значения.
Следующие типы графиков могут отображать пороги непосредственно на серии графика:
Следующие типы графиков могут отображать пороговые значения на маркерах данных, которые выделяют определенные точки данных в серии графика:
| • | Диаграмма рассеяния и трехмерная диаграмма рассеяния |
Например, график, показанный ниже, является тем же отчетом, что и в предыдущем примере.Однако, хотя в предыдущем примере использовался стиль гистограммы, в отчете, показанном ниже, используется стиль линейной диаграммы.
Вместо того, чтобы выделять всю строку линейного графика, форматирование порога отображается только на маркерах данных.
Предварительные требования
| • | Вы создали графический отчет, который также включает пороговые значения для данных. |
| • | Пороговые значения, которые вы планируете отображать в графическом отчете, включают некоторый тип фонового эффекта, например сплошной цвет, градиент или узор. Фоновые форматы — это единственное пороговое форматирование, которое может отображаться в графических отчетах. |
Для включения отображения пороговых значений на графике отчета
| 1 | Используя MicroStrategy Web, войдите в проект и перейдите к графическому отчету, который включает пороговые значения. |
| 2 | Запустите отчет и отобразите его в виде графика. |
| 3 | В меню Data выберите Advanced Thresholds Editor . Откроется диалоговое окно Advanced Thresholds Editor. |
| 4 | Из списка пороговых значений выберите порог.На панели инструментов щелкните Включить порог на графике (). Повторите этот шаг для любых пороговых значений, которые должны отображаться на графике. |
Если порог не включает фоновое форматирование, его нельзя отобразить в графическом отчете, а параметр Включить порог на графике недоступен.
Если у вас есть порог, который должен отображаться на графике, вы можете добавить к порогу фоновый эффект.Затем вы можете включить фоновое форматирование этого порога для отображения в графическом отчете. Этот фоновый эффект также отображается в отчете, когда он отображается в виде сетки.
| 5 | После того, как вы включили отображение требуемых пороговых значений в графическом отчете, нажмите OK , чтобы закрыть диалоговое окно Advanced Thresholds Editor. |
| 7 | Просмотрите отчет в виде графика. Пороговые значения должны отображаться для применимых данных в графическом отчете. |
Если вы используете один из типов графиков, поддерживающих пороговые значения, и вы не видите пороговые значения в графическом отчете, используйте шаги, указанные ниже, для отображения пороговых значений:
| а | В меню Формат выберите График .Откроется диалоговое окно Формат: График. |
| б | Щелкните Общие и снимите флажок Применить эффекты округления ко всем сериям . Это удаляет эффекты автоматического скоса, используемые для серий и маркеров данных графического отчета, но также позволяет отображать пороговые значения для определенных типов графиков.Вы по-прежнему можете применять и создавать собственные эффекты скоса для графического отчета, как описано в разделе Ручное форматирование серий и объектов графиков. |
| c | Нажмите ОК , чтобы сохранить изменения и вернуться к графическому отчету.Теперь пороговые значения должны отображаться в графическом отчете. |
Вам это помогло?
да
Икс
Отлично!
Спасибо, что нашли время дать нам отзыв.
Waren Ihnen die Informationen hilfreich?
Ja
Икс
Großartig!
Vielen Dank, das Sie sich die Zeit genommen haben, uns Ihr Feedback mitzuteilen.
Ces information vous ont-elles été utiles?
Oui
Икс
Superbe!
Merci de Nous Avoir Accordé un peu de votre temps.
Это содержание является полезным?
Sì
Икс
Perfetto!
Grazie per avere dedicato del tempo per fornirci un tuo commento.
¿Le ha resultado útil?
Да
Икс
¡Genial!
Gracias por dedicar su tiempo a proporcionarnos sus comentarios.
Você achou isso útil?
Сим
Икс
Ótimo!
Obrigado por aproveitar o tempo para nos dar alguns comentários.
役 に 立 ち ま し た か?
は い
Икс
あ り が と う ご ざ い ま す。
お 時間 を 割 い て せ い た だ き 誠 に が と う ご ざ い ま す。
도움 이 되었습니까?
예
Икс
수고 하셨습니다.
피드백 을 위해 시간 내 주셔서 감사 합니다.
您 觉得 这篇 文章 有用 吗?
是
Икс
好 极 了!
感谢 您 抽出 时间 给 我们 提供 一些 反馈。
.